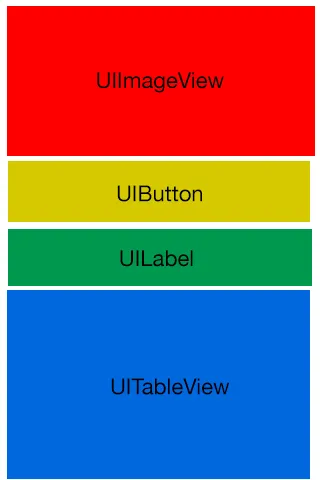
我刚接触自动布局(auto layout)并遇到了一些问题。看下面这张竖屏的视图:

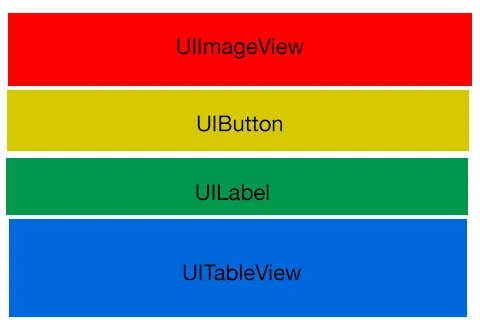
我希望能够旋转设备并获得如下的横屏视图:

按钮和标签的高度是固定的,所以我希望图片视图和表格视图可以调整大小。但是我无法通过自动布局实现这一点。这是否可行?
我已经能够做类似的事情,但是图片视图的高度是固定的,而我不想要这个。
提前感谢.
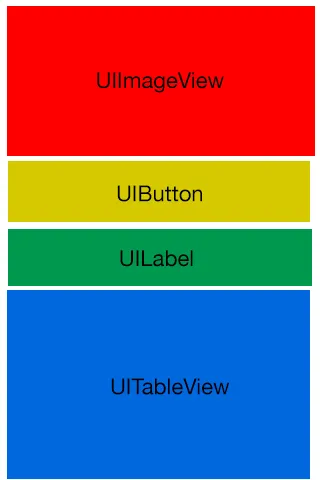
我刚接触自动布局(auto layout)并遇到了一些问题。看下面这张竖屏的视图:

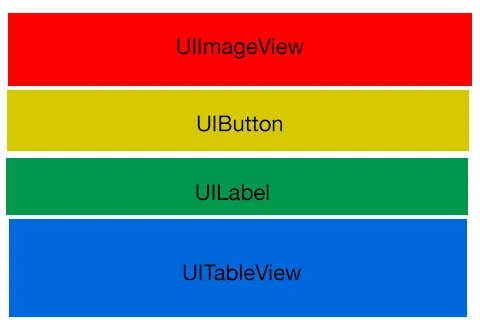
我希望能够旋转设备并获得如下的横屏视图:

按钮和标签的高度是固定的,所以我希望图片视图和表格视图可以调整大小。但是我无法通过自动布局实现这一点。这是否可行?
我已经能够做类似的事情,但是图片视图的高度是固定的,而我不想要这个。
提前感谢.
您可以使用AutoLayout实现此目的。
UIImage View:
UIButton:
UILabel:
UITableView:
我认为你不能简单地在IB中完成它。在我看来,你有两个选择:
如果将UIImageView和UItableView的高度设置为相同的约束,则可以按照您想要的方式进行操作。