我需要浮动的自动布局。我发现这是一个相当困难的问题,但我认为可以通过使用以下一些提示来解决: http://www.objc.io/issue-3/advanced-auto-layout-toolbox.html
也许已经有人尝试过解决这样的问题,或者想要尝试。
所以这是挑战:
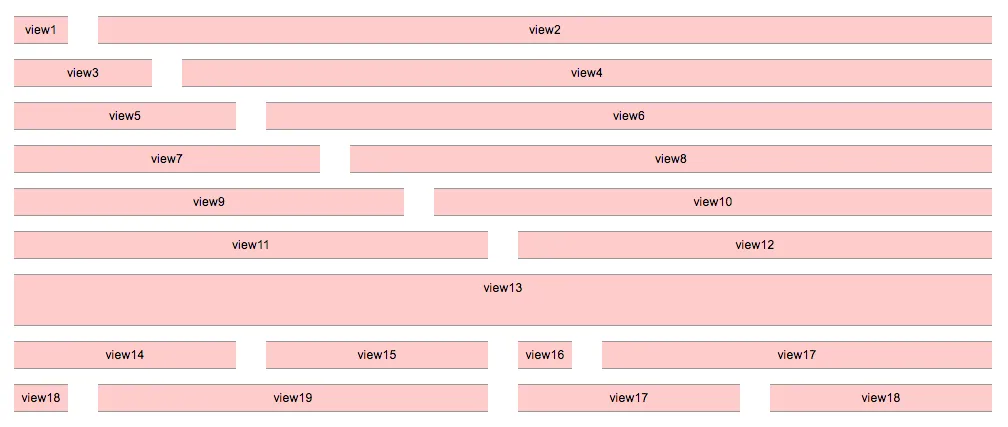
漂亮地浮动视图,如果内容宽度超出,则会换行,就像下一张图片中的view1宽度更大,所以view2会换到新行。 (如果view2的宽度变得更大,则会发生同样的情况)

所有视图按顺序排列,视图可以定义最小宽度,最大宽度应该是容器宽度。视图可以在高度上拉伸,但那时它们始终占据完整的内容宽度。

