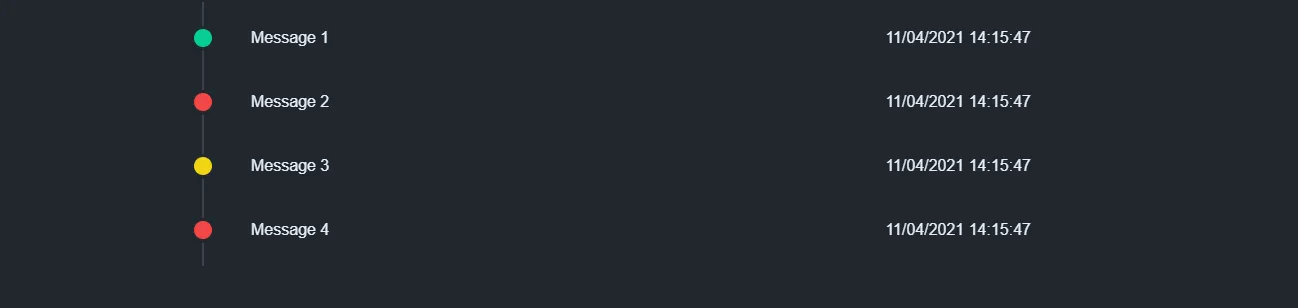
我尝试使用插槽,但无论我尝试什么都似乎不起作用。我将我的时间线分成了两个组件。这是父组件:
<template>
<v-container>
<v-timeline align-top dense>
<v-slide-x-transition group>
<template v-for="(item, index) in logs">
<log-message :key="index" :logMessage="item" />
</template>
</v-slide-x-transition>
</v-timeline>
</v-container>
</template>
这是日志消息组件
<template>
<v-timeline-item dense class="mb-4" :color="color" small>
<template v-slot:opposite>
<span :class="`headline font-weight-bold`" v-text="date"></span>
</template>
<v-row justify="space-between">
<v-col cols="8" v-text="logMessage.message"></v-col>
<v-col class="text-right" cols="4" v-text="date"></v-col>
</v-row>
</v-timeline-item>
</template>
<script lang="ts">
import Vue from "vue";
import {
...
}
export default Vue.extend({
props: {
logMessage: {
type: Object as () => LogMessage,
required: true,
},
},
data: () => ({}),
computed: {
color() {
switch (this.logMessage.sevirity) {
case Sevirity.INFO:
return "success";
case Sevirity.WARNING:
return "warning";
case Sevirity.ERROR:
return "error";
case Sevirity.FATAL:
return "error";
default:
return "success";
}
},
date() {
return `${(this.logMessage.timestamp.getMonth() + 1)
.toString()
.padStart(2, "0")}/${this.logMessage.timestamp
.getDate()
.toString()
.padStart(2, "0")}/${this.logMessage.timestamp
.getFullYear()
.toString()
.padStart(4, "0")} ${this.logMessage.timestamp
.getHours()
.toString()
.padStart(2, "0")}:${this.logMessage.timestamp
.getMinutes()
.toString()
.padStart(2, "0")}:${this.logMessage.timestamp
.getSeconds()
.toString()
.padStart(2, "0")}`;
// return this.logMessage.timestamp.toISOString();
},
},
});
</script>
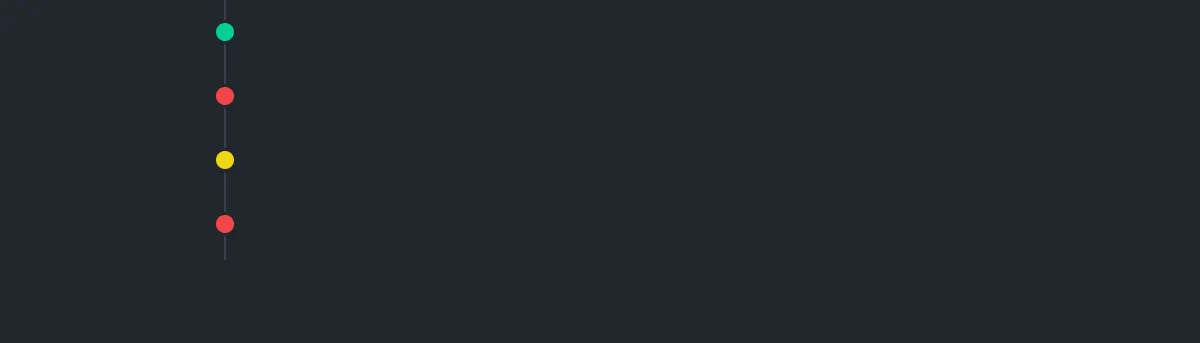
我也试图移除所有内容,仅在相反的位置显示一些东西,像这样:
<template>
<v-timeline-item dense class="mb-4" :color="color" small>
<template v-slot:opposite>
<span
:class="`headline font-weight-bold white--text`"
v-text="date"
></span>
</template>
</v-timeline-item>
</template>
出现了这个:

此外,在检查页面源代码时,日期文本没有任何标记。