我有一个日期选择器组件,就像这样:
<v-date-picker v-model="date" range landscape></v-date-picker>
这是对日期数组进行建模。当我在本地运行项目时,它能够工作正常。
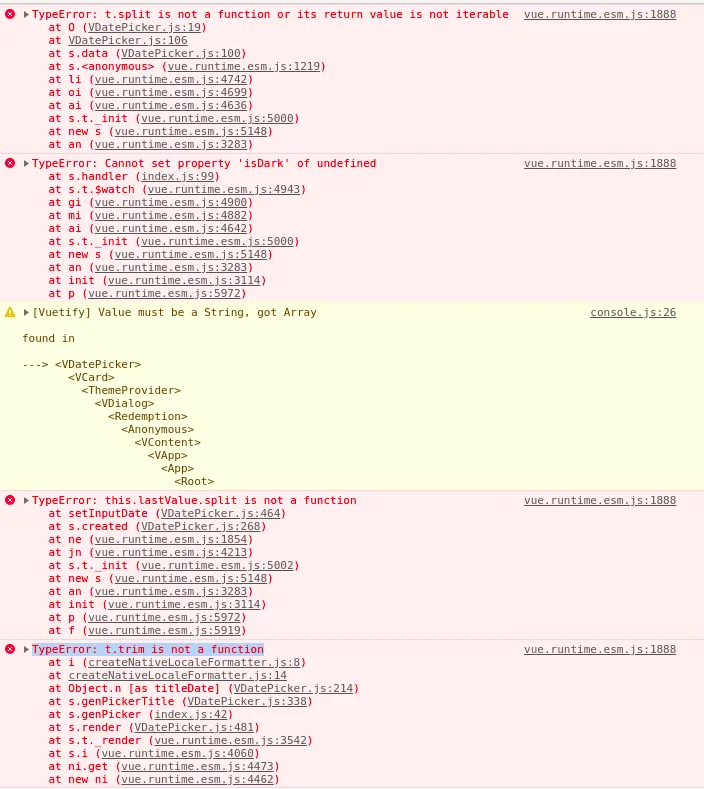
一旦我在生产环境中构建项目,就会出现以下错误:
TypeError:t.split不是函数或其返回值不可迭代
TypeError:无法设置未定义的属性'isDark'
TypeError:this.lastValue.split不是函数
TypeError:t.trim不是函数
还有一个警告说:
值必须为字符串,得到了数组
你有任何想法吗?为什么只有在生产环境(npm build)中出现问题,在开发环境(npm serve)中却能正常工作。