目前我使用StyledMarker图标(默认气泡图标+自定义颜色),但我看到有些网站使用更紧凑的“点”(点标记图片)。我的问题是是否可以使用StyledMarker替换默认气泡标记为点标记?如果不行,如何解决这个问题(解决方案必须允许动态着色)?
谷歌地图API的点标记
11
- user1736982
1
2是的,这是可能的,但是可以使用开放API吗?我已经尝试使用Google和StackOverflow寻找解决方案,阅读了StyledMarker和StyledIcon的参考资料,并浏览了谷歌的示例/范例库。不幸的是,没有找到解决方案,所以我才发布了这个问题 :) - user1736982
3个回答
29
您可以将标记图标声明为符号并相应地进行自定义。
new google.maps.Marker({
map: map,
position: map.getCenter(),
icon: {
path: google.maps.SymbolPath.CIRCLE,
fillColor: '#00F',
fillOpacity: 0.6,
strokeColor: '#00A',
strokeOpacity: 0.9,
strokeWeight: 1,
scale: 7
}
});
您可以调整每个属性以达到所需的外观。
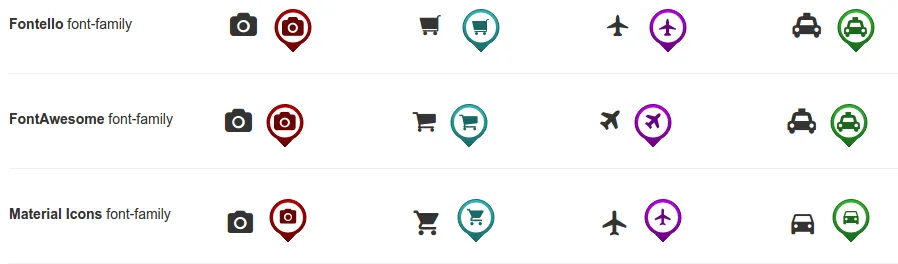
如果您想要更加复杂的东西,我制作了(免责声明:这是我做的)一款使用图标字体(如font-awesome或material icons)来渲染图像的库(使用辅助画布,然后获取其数据URL)。
它基本上是一个图像工厂,您可以将其用作
new google.maps.Marker({
map: map,
position: map.getCenter(),
icon: MarkerFactory.autoIcon({
label: 'f1b9',
font: 'FontAwesome',
color: '#CC0000',
fontsize: 20
})
});
您甚至可以省略font属性,它会呈现您传递的文字字面意思。有时我用它来列举标记。
- ffflabs
0
- moooeeeep
2
感谢您的解决方案建议,但我不喜欢定制圆圈的设计/外观,所以寻找继续 :)附注:我本来想给您的答案加分的,但我还需要等待15点声望值。 - user1736982
@user1736982,请查看此问题的答案:https://dev59.com/8mgu5IYBdhLWcg3wrIuR - moooeeeep
0
StyledMarker使用了已经废弃的图表图片 API做它的图标。看起来这个 API 没有“麻点”(但是可以自己看看)。总之,从快速浏览来看,它原生只支持这两个:
- d_map_xpin_letter
- d_map_pin_letter
它是开源的,因此你可以修改它以实现自己的需求,但你可能需要使用“普通”自定义标记来获取“麻点”。
- geocodezip
1
非常感谢您的建议。即使d_map_xpin_letter不是“麻疹”图标,它仍然可以使用。我真的很喜欢添加一个星号加上任何自己喜欢的字符的可能性,这帮助我解决了一些其他问题。非常感谢(我本应该给您的答案点赞,但我还在等待15个信誉点)。 - user1736982
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接