我一直在尝试使用CALayer动画绘制圆形。虽然一切都正常工作,但问题是——绘制的圆形边缘不够抗锯齿,有点粗糙(或者如果使用了光栅化,则变得模糊)。(已启用抗锯齿)
也尝试过:
``` edgeAntialiasingMask = kCALayerLeftEdge | kCALayerRightEdge | kCALayerBottomEdge | kCALayerTopEdge; ```
但没有效果。
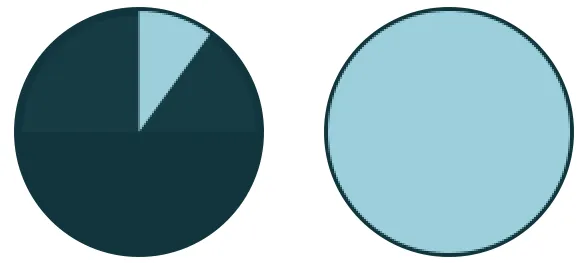
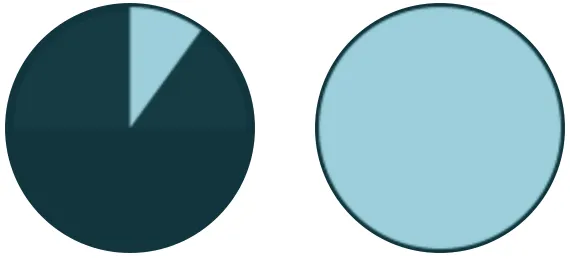
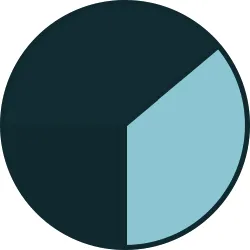
下面是没有进行光栅化时的示例图像: 下面是进行了光栅化处理的示例图像(尝试了从1.0到4.0的值(只是为了确保)。结果相同):
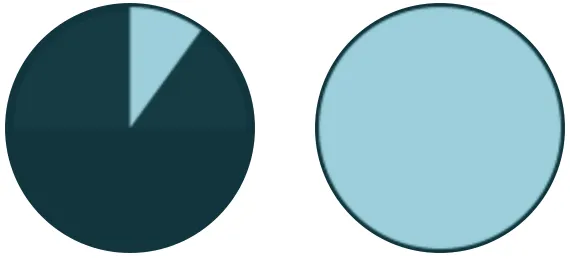
下面是进行了光栅化处理的示例图像(尝试了从1.0到4.0的值(只是为了确保)。结果相同):
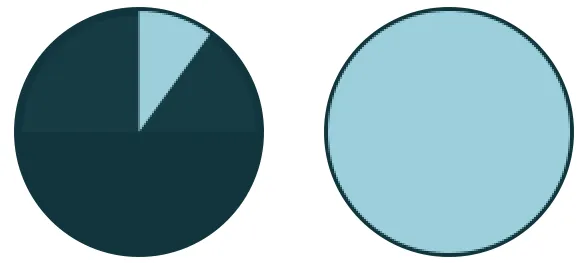
 下面是相同的圆,但是在UIView drawrect中绘制:
下面是相同的圆,但是在UIView drawrect中绘制:
 你可以看出,使用UIView drawrect绘制的圆看起来好得多。
你可以看出,使用UIView drawrect绘制的圆看起来好得多。
我不能使用UIView的原因是因为我需要动画填充圆。使用CALayer非常容易,但要在UIView上做同样的事情,我真的不知道是否可能。(我可以尝试每隔1/60秒启动一次drawrect:,但我认为它会变得卡顿,因为它不是打算这样使用的。)
所以——是否有人有任何解决方案,可以让在CALayer上绘制的圆/线看起来与在UIView上绘制的相同?
也尝试过:
``` edgeAntialiasingMask = kCALayerLeftEdge | kCALayerRightEdge | kCALayerBottomEdge | kCALayerTopEdge; ```
但没有效果。
下面是没有进行光栅化时的示例图像:
 下面是进行了光栅化处理的示例图像(尝试了从1.0到4.0的值(只是为了确保)。结果相同):
下面是进行了光栅化处理的示例图像(尝试了从1.0到4.0的值(只是为了确保)。结果相同):
 下面是相同的圆,但是在UIView drawrect中绘制:
下面是相同的圆,但是在UIView drawrect中绘制:
 你可以看出,使用UIView drawrect绘制的圆看起来好得多。
你可以看出,使用UIView drawrect绘制的圆看起来好得多。我不能使用UIView的原因是因为我需要动画填充圆。使用CALayer非常容易,但要在UIView上做同样的事情,我真的不知道是否可能。(我可以尝试每隔1/60秒启动一次drawrect:,但我认为它会变得卡顿,因为它不是打算这样使用的。)
所以——是否有人有任何解决方案,可以让在CALayer上绘制的圆/线看起来与在UIView上绘制的相同?
= 0;可能会产生影响(对图像的边缘)。 - Albert Renshaw