import Image from 'next/image'
...
<Image src="/emotion.svg" alt="emtion" width={50} height={50} />
我想改变next/image中SVG的颜色。
但在CSS中,
img {
fill="#ffffff"
}
无法工作。
我该怎么解决?
import Image from 'next/image'
...
<Image src="/emotion.svg" alt="emtion" width={50} height={50} />
我想改变next/image中SVG的颜色。
但在CSS中,
img {
fill="#ffffff"
}
无法工作。
我该怎么解决?
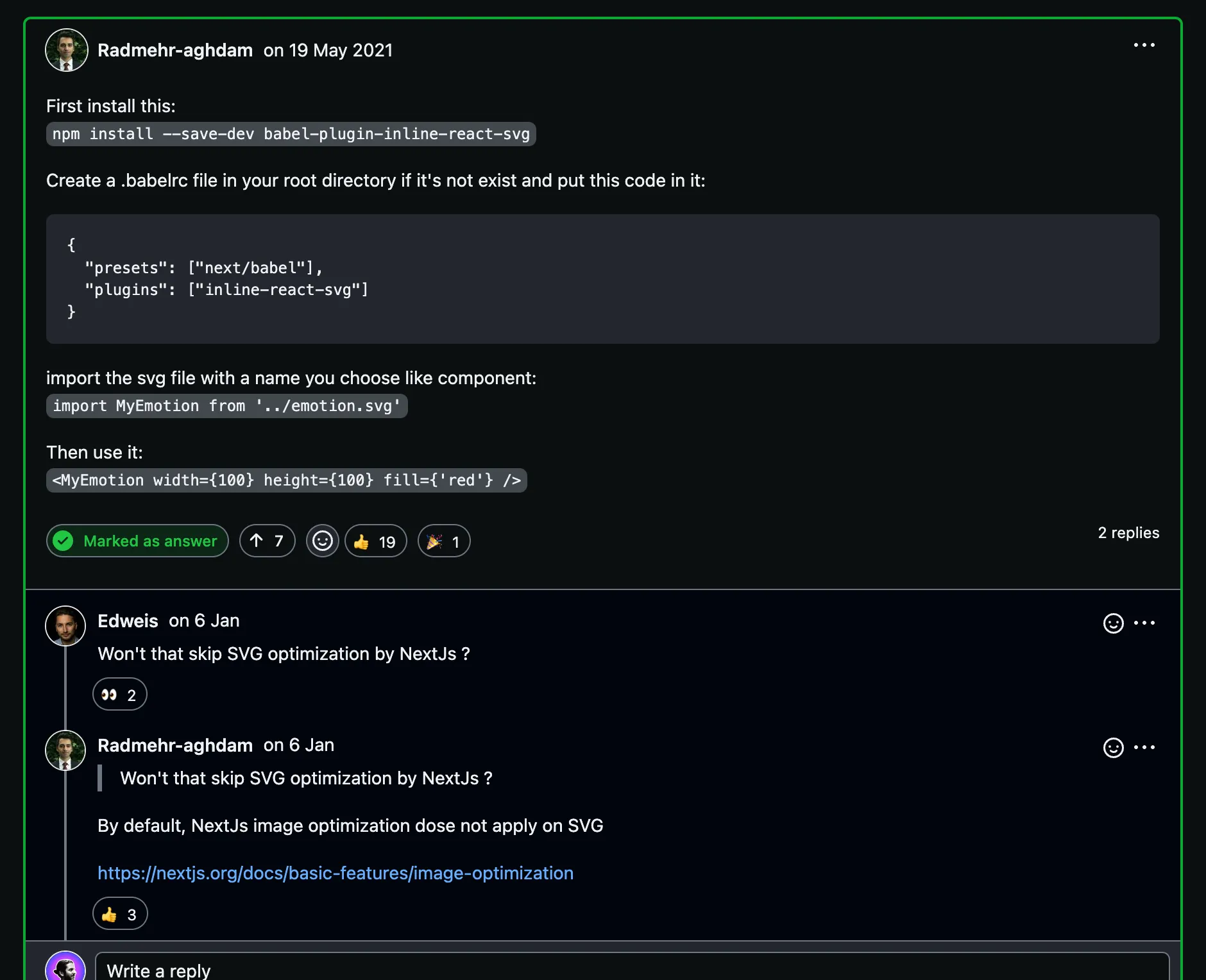
我认为这里最好的解决方案不是使用Image。默认情况下,nextjs的 Image组件不会对svg进行任何优化。然后您将有多个选项/解决方案可供选择:
@svgr/webpack在您的next.config.js文件上扩展 webpack 配置:// next.config.js
webpack(config) {
config.module.rules.push({
test: /\.svg$/,
use: ["@svgr/webpack"]
});
return config;
}
// The file where u want to import the svg
import YourSvg from './public/yourSvg.svg'
// I recommend using the `currentColor` property on your svg, but you can also pass the color as prop
<YourSvg color="red" />
babel-plugin-inline-react-svg:
https://github.com/vercel/next.js/discussions/20993#discussioncomment-760119

我正在使用 Next/Image 并动态插入 SVG url。在这种情况下,我需要使用 css filter 来改变 SVG 的颜色。
不要直接使用SVG文件,而是将其转换为React组件。这种方法可以消除复杂的配置需求。
转换方法:
优势:
使用Tailwind的示例:
<SVGIcon className="w-4 h-4 text-white" />
<Link href={"/setting"} className="h-fit w-fit">
<Image className="dark:invert"
src={"/setting.svg"} alt={"setting.svg"} width={80} height={80} />
</Link>
invert。import Image from 'next/image'
...
<Image src="/emotion.svg" alt="emtion" style={{ filter: 'invert(100%)' }} width={50} height={50} />
<Image src="/emotion.svg" alt="emtion" style={{ filter: 'invert(100%) sepia(100%) saturate(10000%) hue-rotate(180deg)' }} width={50} height={50} />
嗯,我找到的解决方案是实用的。我编辑 svg 并更改颜色。当我在 vscode 中选择 svg 时,它会显示所有配置。
这个 svg 将变为粉色:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20010904//EN"
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
<svg version="1.0" xmlns="http://www.w3.org/2000/svg"
width="128.000000pt" height="128.000000pt" viewBox="0 0 128.000000 128.000000"
preserveAspectRatio="xMidYMid meet">
<g transform="translate(0.000000,128.000000) scale(0.100000,-0.100000)"
fill="#D2485A" stroke="none">
<path d="M647 1233 c-13 -15 -17 -38 -17 -102 l0 -83 -84 -97 c-47 -53 -109
-123 -140 -156 l-55 -60 -1 58 0 57 -175 0 -175 0 0 -400 0 -400 175 0 175 0
0 31 c0 23 4 30 14 26 8 -3 57 -20 108 -38 l93 -33 265 -3 c300 -5 316 -2 354
72 17 33 18 43 8 81 -10 39 -9 48 8 76 22 36 26 98 9 129 -8 16 -5 26 15 50
28 33 35 93 16 129 -8 15 -4 27 15 56 30 44 32 88 5 131 -34 56 -61 63 -235
63 -106 0 -155 3 -155 11 0 6 7 36 16 66 25 85 17 198 -18 251 -52 78 -182
128 -221 85z m113 -85 c42 -29 70 -82 70 -133 0 -22 -13 -87 -30 -145 -16 -58
-30 -108 -30 -112 0 -5 87 -8 193 -8 158 0 197 -3 215 -16 40 -28 26 -80 -24
-90 -30 -6 -34 -10 -34 -39 0 -24 6 -34 24 -43 50 -22 41 -85 -14 -97 -25 -6
-30 -11 -30 -37 0 -20 8 -37 25 -50 27 -21 33 -59 12 -76 -6 -6 -24 -13 -40
-17 -23 -6 -27 -13 -27 -40 0 -25 5 -35 20 -40 24 -7 37 -51 23 -74 -9 -14
-44 -16 -279 -16 l-269 0 -107 39 -108 38 0 215 0 216 88 95 c262 286 262 285
262 379 0 82 6 87 60 51z m-480 -698 l0 -320 -100 0 -100 0 0 320 0 320 100 0
100 0 0 -320z"/>
</g>
</svg>
这里填充的地方我改变了颜色:
<g transform="translate(0.000000,128.000000) scale(0.100000,-0.100000)"
fill="#D2485A" stroke="none">