2016年01月02日更新: 应用Android团队提供的代码可以解决这个问题:https://dev59.com/KF0Z5IYBdhLWcg3whAlv#35132144,请查看下面接受的答案。
2016年01月27日更新: 问题在v23.1.1中仍未解决。到目前为止提供的解决方案无法给出透明状态栏(这就是此布局的目的)或太复杂。在此处可用新的屏幕录制演示该错误: https://www.youtube.com/watch?v=76IxhlUx8MQ
2015年07月23日更新: 支持Design库v22.2.1未修复该问题:-(并且此问题在MainActivity中的工具栏快速返回时发生!
2015年07月28日更新: 相关问题:CoordinatorLayout状态栏填充在片段事务期间消失
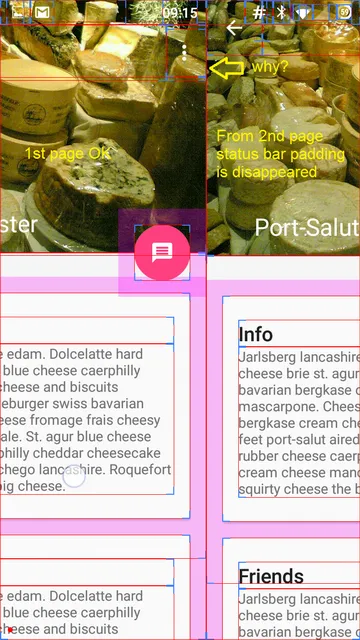
从示例存储库https://github.com/chrisbanes/cheesesquare中,我在详细信息Activity上实现了ViewPager。它有效,但是从第2页开始状态栏消失,如您在图像仅在Lollipop设备中看到的那样。有什么想法吗?
我使用android:fitsSystemWindows="true",但它只在第一页起作用:-(

activity_detail_viewpager.xml 如果我在这里放置fitsSystemWindows,则状态栏不再透明,但它可以工作(状态栏填充不会丢失)。但我希望它是透明的!
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:overScrollMode="ifContentScrolls"/>
</android.support.design.widget.CoordinatorLayout>
activity_detail_fragment.xml
<CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="@dimen/detail_backdrop_height"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginStart="48dp"
app:expandedTitleMarginEnd="64dp">
<ImageView
android:id="@+id/back_item"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:fitsSystemWindows="true"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:layout_collapseMode="pin" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingTop="24dp">
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/card_margin">
...
</android.support.v7.widget.CardView>
...
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_margin="@dimen/fab_margin"
android:clickable="true"
android:src="@drawable/ic_discuss"
app:layout_anchor="@id/appbar"
app:layout_anchorGravity="bottom|end"
app:borderWidth="0dp"/>
</android.support.design.widget.CoordinatorLayout>
style.xml v21
<resources>
<style name="AppTheme" parent="AppTheme.Base">
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="android:statusBarColor">@android:color/transparent</item>
</style>
</resources>