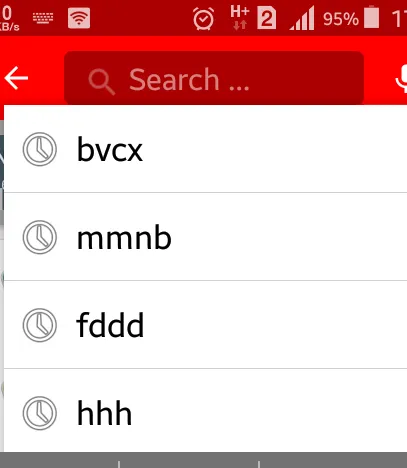
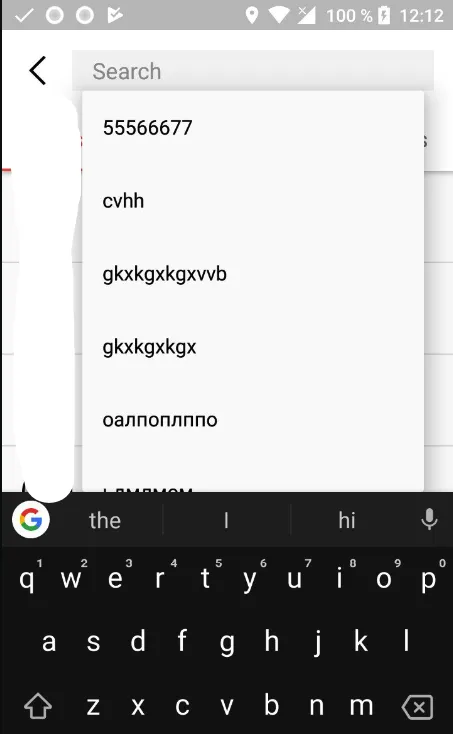
我原来使用的是黑色建议布局,我将其更改为白色,并将文本颜色更改为黑色,但是我不知道如何更改/删除建议布局中的时钟图标。
我的样式
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="android:dropDownListViewStyle">@style/SpinnerStyle</item>
<item name="autoCompleteTextViewStyle">@style/myAutoCompleteTextViewStyle</item>
<item name="textAppearanceSearchResultTitle">@style/mySearchResult</item>
</style>
<style name="myAutoCompleteTextViewStyle" parent="Widget.AppCompat.Light.AutoCompleteTextView">
<item name="android:popupBackground">#ffffff</item>
</style>
<style name="mySearchResult" parent="TextAppearance.AppCompat.SearchResult.Title">
<item name="android:textColor">#000000</item>
</style>
<style name="SpinnerStyle" parent="Widget.AppCompat.ListView.DropDown">
<item name="android:divider">#d1d1d1</item>
<item name="android:dividerHeight">0.5dp</item>
</style>
编辑 我正在使用这里提供的搜索视图最近搜索建议https://developer.android.com/guide/topics/search/adding-recent-query-suggestions.html