我正在实现SearchView。我已经成功地添加了SearchView及其所有功能。现在我想让它看起来更好。
我需要进行两个更改,但我尝试了所有方法都不起作用:
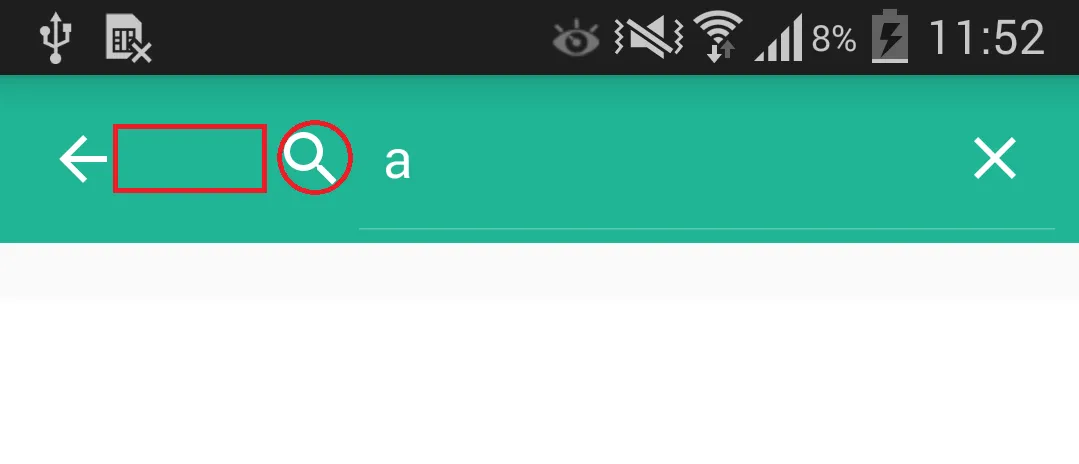
- 我想要更改搜索图标。
- 我想要移除SearchView左侧的多余间距。
这是当前我的SearchView的外观:
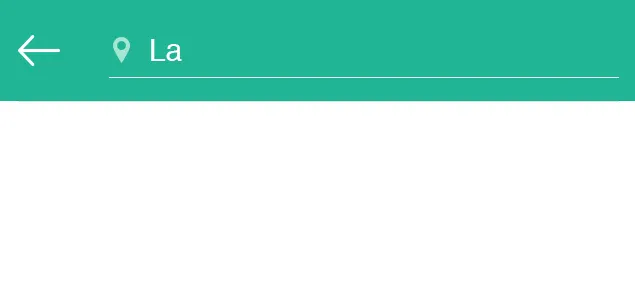
这就是我想要制作的东西
menu/menu_search_action.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MainActivity">
<item
android:id="@+id/action_search"
android:icon="@drawable/location_icon"
android:orderInCategory="100"
android:title="@string/action_search"
app:actionViewClass="android.support.v7.widget.SearchView"
app:showAsAction="always|collapseActionView" />
SearchCategoriesActivity.java
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.menu_search_action, menu);
MenuItem searchItem = menu.findItem(R.id.action_search);
searchItem.expandActionView();
MenuItemCompat.setOnActionExpandListener(searchItem, new MenuItemCompat.OnActionExpandListener() {
@Override
public boolean onMenuItemActionExpand(MenuItem item) {
return true;
}
@Override
public boolean onMenuItemActionCollapse(MenuItem item) {
//DO SOMETHING WHEN THE SEARCHVIEW IS CLOSING
back();
return false;
}
});
SearchManager searchManager = (SearchManager) getSystemService(Context.SEARCH_SERVICE);
searchView = (SearchView) MenuItemCompat
.getActionView(searchItem);
if (searchView != null) {
searchView.setSearchableInfo(searchManager
.getSearchableInfo(getComponentName()));
searchView.setIconifiedByDefault(false);
searchView.setOnQueryTextListener(new SearchView.OnQueryTextListener() {
@Override
public boolean onQueryTextSubmit(String query) {
callSearch(query);
return true;
}
@Override
public boolean onQueryTextChange(String newText) {
callSearch(newText);
return true;
}
});
}
for (TextView textView : findChildrenByClass(searchView, TextView.class)) {
textView.setTextColor(Color.WHITE);
}
return super.onCreateOptionsMenu(menu);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
back();
return true;
default:
return super.onOptionsItemSelected(item);
}
}
@Override
public void onBackPressed() {
back();
}
private void back() {
finish();
}
public static <V extends View> Collection<V> findChildrenByClass(
ViewGroup viewGroup, Class<V> clazz) {
return gatherChildrenByClass(viewGroup, clazz, new ArrayList<V>());
}
private static <V extends View> Collection<V> gatherChildrenByClass(
ViewGroup viewGroup, Class<V> clazz, Collection<V> childrenFound) {
for (int i = 0; i < viewGroup.getChildCount(); i++) {
final View child = viewGroup.getChildAt(i);
if (clazz.isAssignableFrom(child.getClass())) {
childrenFound.add((V) child);
}
if (child instanceof ViewGroup) {
gatherChildrenByClass((ViewGroup) child, clazz, childrenFound);
}
}
return childrenFound;
}