Unity GUI: 按比例拆分垂直布局组
3
- mjk6026
1
Unity在响应式布局方面非常出色,但是不要指望在短短几周内就能掌握它 - 它是一个优秀而重要的系统。享受吧! - Fattie
1个回答
2
当然,这正是 VerticalLayoutGroup 所用之处。(对于另一个方向,您还有 HorizontalLayoutGroup。)
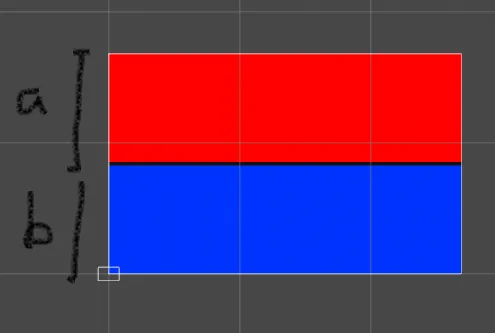
首先,创建一个面板来容纳您的两个元素。给它一个黄色背景,以便您可以清楚地看到它。这将是您的“容器”。
完全删除您的红色/蓝色元素。确保黄色容器的大小恰好符合您想要的整体大小。确保您测试了屏幕形状的变化。无论屏幕处于什么状态,无论屏幕的宽高比是多少,您的黄色容器都应该是完美的。
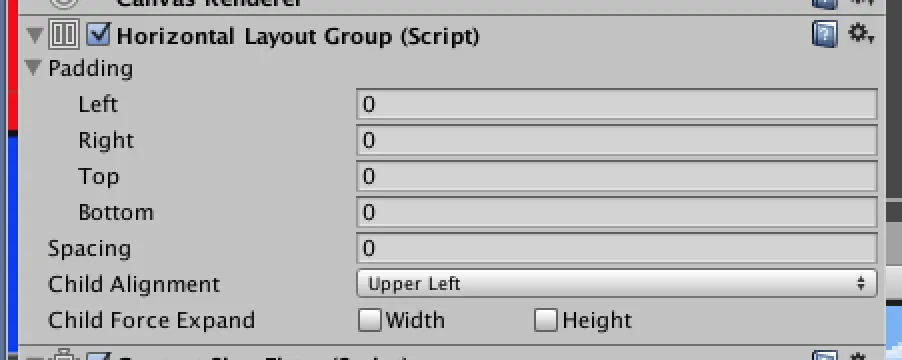
接下来,在黄色容器上放置一个
在您的情况下,选择两个数字,例如
尝试不同的值,您将看到它实时在编辑器中更改。
使用Unity的响应式布局系统的完整教程超出了QA页面的范围。以上内容将帮助您入门。
Unity的响应式布局系统对于
首先,创建一个面板来容纳您的两个元素。给它一个黄色背景,以便您可以清楚地看到它。这将是您的“容器”。
完全删除您的红色/蓝色元素。确保黄色容器的大小恰好符合您想要的整体大小。确保您测试了屏幕形状的变化。无论屏幕处于什么状态,无论屏幕的宽高比是多少,您的黄色容器都应该是完美的。
接下来,在黄色容器上放置一个
VerticalLayoutGroup。
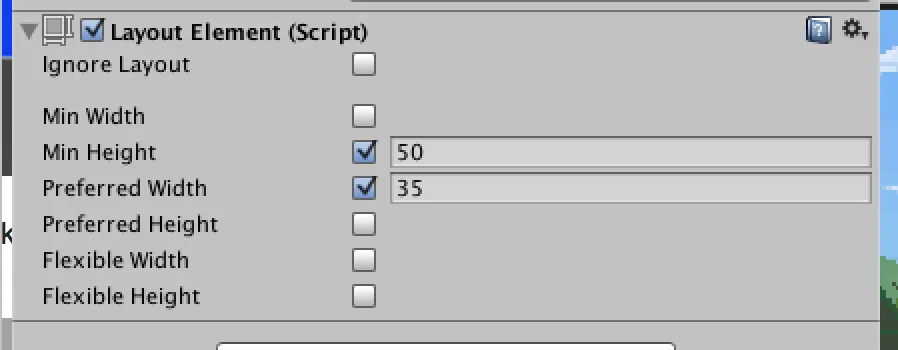
然后实际上在你的每个物品上(在你的情况下有两个),放置一个LayoutElement
PreferredHeight。(在示例图像中显示为“35”的位置。)在您的情况下,选择两个数字,例如
200
100
作为您的红色和蓝色项目的PreferredHeight。尝试不同的值,您将看到它实时在编辑器中更改。
使用Unity的响应式布局系统的完整教程超出了QA页面的范围。以上内容将帮助您入门。
Unity的响应式布局系统对于
.UI非常优秀。在我看来,它比Apple的系统(例如Apple的“约束”系统)更好。- Fattie
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接