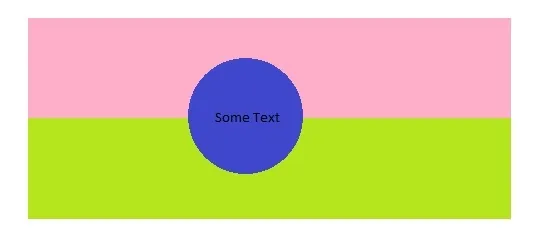
如何在CSS中实现这个效果。

目前我已经尝试了我所知道的一切,但都失败了。我的基本结构是这样的。
<div>
<div class='pink-div'></div>
<div class='blue-cirle-div'>
<div> Some Text </div>
</div>
<div class='yellow-div'></div>
</div>
感谢您的选择。
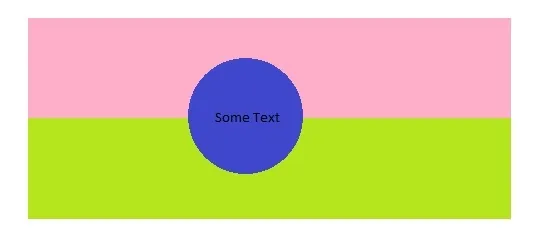
如何在CSS中实现这个效果。

目前我已经尝试了我所知道的一切,但都失败了。我的基本结构是这样的。
<div>
<div class='pink-div'></div>
<div class='blue-cirle-div'>
<div> Some Text </div>
</div>
<div class='yellow-div'></div>
</div>
给你。
HTML代码:
<div class="main">
<div class='pink-div'> </div>
<div class='blue-cirle-div'>
<div class="forsomeText">Some Text</div>
</div>
<div class='yellow-div'> </div>
</div>
The CSS:
.main{position:relative;}
.pink-div {
background: none repeat scroll 0 0 #feaec9;
height: 110px;
}
.yellow-div {
background: none repeat scroll 0 0 #b5e51d;
height: 110px;
}
.blue-cirle-div {
background: none repeat scroll 0 0 #3f47cc;
border-radius: 110px;
display: block;
height: 140px;
left: 50%;
margin: 0 auto;
position: absolute;
text-align: center;
top: 18%;
vertical-align: middle;
}
.forsomeText {
display: block;
margin: 0 auto;
padding: 60px 37px 37px;
text-align: center;
vertical-align: middle;
}
现场演示链接:
我希望这有所帮助。
position、top、bottom、left、right和margin属性来创建中心圆形.main {
/* prepare .main to center .blue-circle */
position: relative;
}
.pink-div {
background-color: pink;
height: 100px;
}
.yellow-div {
background-color: yellow;
height: 100px;
}
.blue-circle {
background-color: blue;
border-radius: 50%;
height: 140px;
width: 140px;
/* center .blue-circle inside .main */
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
/* center .text-div inside .blue-circle using flexbox */
display: flex;
align-items: center;
justify-content: center;
}<div class="main">
<div class="pink-div"></div>
<div class="blue-circle">
<div class="text-div">Some Text</div>
</div>
<div class="yellow-div"></div>
</div>position、top、left、margin-top和margin-left属性来居中圆形.main {
height: 200px;
/* prepare .main to center .blue-circle */
position: relative;
}
.pink-div {
background-color: pink;
height: 50%;
}
.yellow-div {
background-color: yellow;
height: 50%;
}
.blue-circle {
background-color: blue;
border-radius: 50%;
height: 140px;
width: 140px;
/* center .blue-circle inside .main */
position: absolute;
top: 50%;
left: 50%;
margin-top: -70px;
margin-left: -70px;
/* center .text-div inside .blue-circle using display: table */
display: table;
}
.text-div {
display: table-cell;
text-align: center;
vertical-align: middle;
}<div class="main">
<div class="pink-div"></div>
<div class="blue-circle">
<div class="text-div">Some Text</div>
</div>
<div class="yellow-div"></div>
</div>position、top、left 和 transform 属性将圆形居中.main {
height: 200px;
/* prepare .main to center .blue-circle */
position: relative;
}
.pink-div {
background-color: pink;
height: 50%;
}
.yellow-div {
background-color: yellow;
height: 50%;
}
.blue-circle {
background-color: blue;
border-radius: 50%;
height: 140px;
width: 140px;
/* center .blue-circle inside .main */
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
/* center .text-div inside .blue-circle using display: table */
display: table;
}
.text-div {
display: table-cell;
text-align: center;
vertical-align: middle;
}<div class="main">
<div class="pink-div"></div>
<div class="blue-circle">
<div class="text-div">Some Text</div>
</div>
<div class="yellow-div"></div>
</div>请注意以下HTML片段与之前的不同。
.main {
height: 200px;
background: linear-gradient(180deg, pink 50%, yellow 50%);
/* prepare .main to center .blue-circle */
display: flex;
align-items: center;
justify-content: center;
}
.blue-circle {
background-color: blue;
border-radius: 50%;
height: 140px;
width: 140px;
/* prepare .blue-circle to center .text-div */
position: relative;
}
.text-div {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}<div class="main">
<div class="blue-circle">
<div class="text-div">Some Text</div>
</div>
</div>这取决于您页面和布局的其余部分,但基本上您需要一个具有 border-radius:50%; 的正方形元素。
以下是粗略示例:
.pink-div, .yellow-div {
width:100%;
height:100px;
background-color:#FEAEC9;
}
.yellow-div {
background-color:#B5E51D;
}
.blue-cirle-div {
text-align:center;
position:absolute;
left:150px;
top:60px;
line-height:100px;
height:100px;
width:100px;
border-radius:50%;
background-color:#3F47CC;
}
这是完整的解决方案
HTML
<div class="wrapper">
<div class='pink-div'></div>
<div class='blue-cirle-div'>
</div>
<div class='yellow-div'></div>
</div>
CSS
.wrapper {
width:600px;
margin: 0 auto;
height:600px;
position:relative;
}
.pink-div {
width:600px;
height:300px;
background:pink;
float:left;
}
.yellow-div {
width:600px;
height:300px;
background:yellow;
float:left;
}
.blue-cirle-div {
width:300px;
height:300px;
border-radius:150px;
background:blue;
position:absolute;
top:0px;
bottom:0px;
left:0px;
right:0px;
margin:auto;
}
请查看演示
使用一个带有CSS渐变的div代替两个divs。
此外,我使用了display:table和display:table-cell来实现垂直对齐。
.parent{
height: 500px; /* some height */
background: #ff32e3; /* Old browsers */
background: -moz-linear-gradient(top, #ff32e3 0%, #ff32e3 50%, #ff32e3 50%, #ff32e3 50%, #9ddd77 50%, #9ddd77 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ff32e3), color-stop(50%,#ff32e3), color-stop(50%,#ff32e3), color-stop(50%,#ff32e3), color-stop(50%,#9ddd77), color-stop(100%,#9ddd77)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #ff32e3 0%,#ff32e3 50%,#ff32e3 50%,#ff32e3 50%,#9ddd77 50%,#9ddd77 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #ff32e3 0%,#ff32e3 50%,#ff32e3 50%,#ff32e3 50%,#9ddd77 50%,#9ddd77 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #ff32e3 0%,#ff32e3 50%,#ff32e3 50%,#ff32e3 50%,#9ddd77 50%,#9ddd77 100%); /* IE10+ */
background: linear-gradient(to bottom, #ff32e3 0%,#ff32e3 50%,#ff32e3 50%,#ff32e3 50%,#9ddd77 50%,#9ddd77 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ff32e3', endColorstr='#9ddd77',GradientType=0 ); /* IE6-9 */
display:table;
width:100%;
}
.parent>div{
display:table-cell;
vertical-align:middle;
text-align:center;
width:100%;
}
.parent>div>span{
background:aqua;
border-radius: 50%;
padding: 50px;
}<div class="parent">
<div>
<span>circle</span>
</div>
</div>使用Ultimate CSS Gradient Generator来创建渐变。