I希望你能在Java中撰写一个图形库,并需要一种工具来可视化某些图形。我发现Graph-viz是一个很好的方法,虽然有些错误。
在我的模型中,图形由节点和边缘组成。每个节点都有一定数量的端口(输入/输出/输入输出),并且边缘将这些端口连接在一起。一些特殊节点被称为GraphNode,并嵌入一个图形。这些GraphNode的端口映射到内部节点的一些端口。
我想提供几种表示形式。其中第一种是我满意的:http://i.stack.imgur.com/ujU71.png 输入端口用绿色表示,输出端口用红色表示,输入输出端口用蓝色表示。
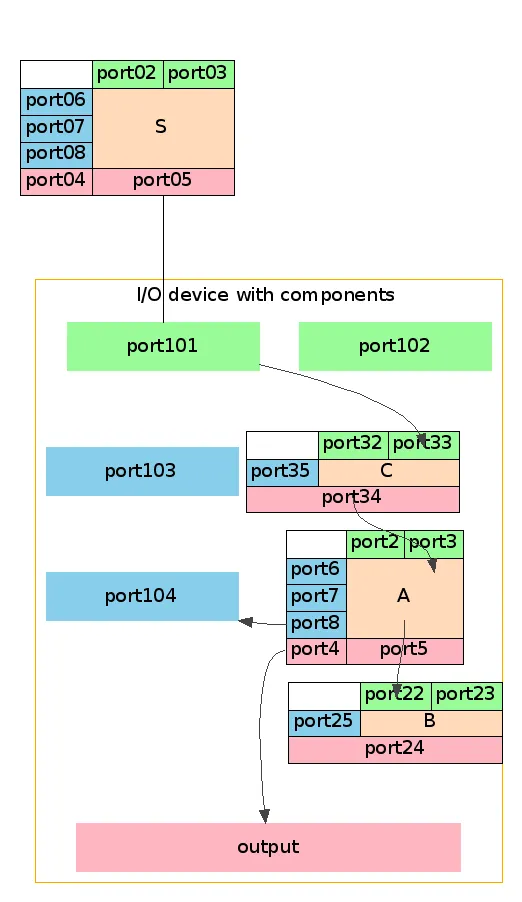
在这个表述中,GraphNodes没有被展开,只显示为简单的Nodes。在第二个版本中,我想创建一个类似于以下图片的东西:http://i.stack.imgur.com/Cx624.png 问题是我无法创建一个具有固定区域的子图(集群)(似乎不可能)。我尝试的另一种解决方案是将图形嵌入到节点中。然而,在HTML标签的
在我的模型中,图形由节点和边缘组成。每个节点都有一定数量的端口(输入/输出/输入输出),并且边缘将这些端口连接在一起。一些特殊节点被称为GraphNode,并嵌入一个图形。这些GraphNode的端口映射到内部节点的一些端口。
我想提供几种表示形式。其中第一种是我满意的:http://i.stack.imgur.com/ujU71.png 输入端口用绿色表示,输出端口用红色表示,输入输出端口用蓝色表示。
在这个表述中,GraphNodes没有被展开,只显示为简单的Nodes。在第二个版本中,我想创建一个类似于以下图片的东西:http://i.stack.imgur.com/Cx624.png 问题是我无法创建一个具有固定区域的子图(集群)(似乎不可能)。我尝试的另一种解决方案是将图形嵌入到节点中。然而,在HTML标签的
<td> </td>部分插入一些代码不会评估该代码。digraph graph0
{
node1
[
label =
<
<table border="0" cellspacing="0">
<tr>
<td cellpadding="0">
<table border="0" cellspacing="0">
<tr>
<td bgcolor="palegreen" border="1" port="port2">port2</td>
<td bgcolor="palegreen" border="1" port="port3">port3</td>
</tr>
</table>
</td>
</tr>
<tr>
<td cellpadding="0">
<table border="0" cellspacing="0">
<tr>
<td cellpadding="0">
<table border="0" cellspacing="0">
<tr>
<td bgcolor="skyblue" border="1" port="port5">port5</td>
</tr>
</table>
</td>
<td bgcolor="peachpuff" border="1">
subgraph clusterTest
{
nodeTest
}
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td cellpadding="0">
<table border="0" cellspacing="0">
<tr>
<td bgcolor="lightpink" border="1" port="port4">port4</td>
</tr>
</table>
</td>
</tr>
</table>
>
style = "invisible"
]
}
前面的代码创建了以下图形:http://i.stack.imgur.com/E9jQ1.png
最终,我能想到的最好解决方案如下: http://i.stack.imgur.com/VzS5g.png
但是我不满意它,因为 GraphNodes 的 Ports 有时放置在奇怪的位置。
请问您知道我如何达到目标图形布局吗?如果需要,请索取任何其他信息。
编辑:我仍然没有找到任何解决方案。解决此问题的一种方法是能够固定包含群集内给定节点的位置,但似乎“dot”布局不支持此功能。有任何想法吗?