我在我的网站www.ssd-vergleichen.de中有这个meta标签
<meta name="viewport" content="width=device-width; initial-scale=1.0;"/>
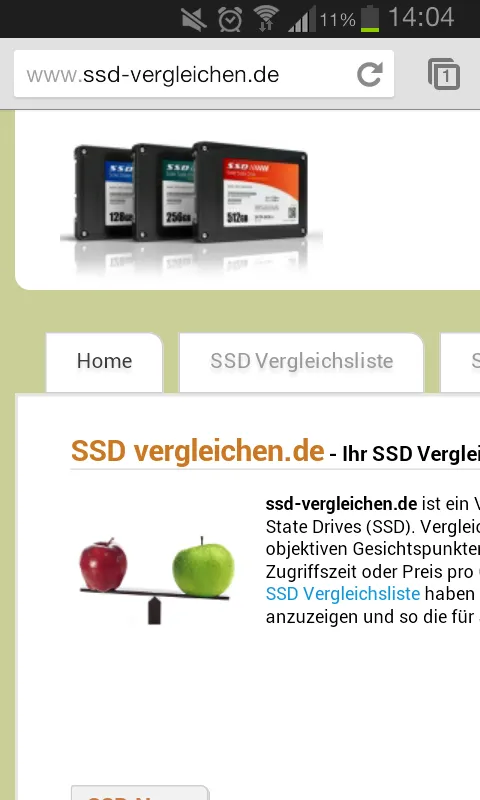
为了防止设备在初始时缩放网站。 当我在三星Galaxy S2上使用Chrome移动浏览器查看网站时,网站被放大了约400%。 我做错了什么? 有人可以帮忙吗? 提前致谢。 编辑:使用
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
它可以在安卓的标准浏览器中使用,但在Chrome中仍然无法使用。我想知道它是否在IOS中可用?
编辑2:不,它在iOS上也不能使用http://iphonetester.com/。