import Vue from 'vue'
import App from './App'
import BootstrapVue from 'bootstrap-vue'
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
Vue.config.productionTip = false
Vue.use(BootstrapVue);
/* eslint-disable no-new */
new Vue({
el: '#app',
components: { App },
template: '<App/>'
})
<template>
<div id="app">
<webpage></webpage>
</div>
</template>
<script>
import webpage from "./components/webpage"
export default {
name: 'app',
components : {
webpage
}
}
</script>
<style>
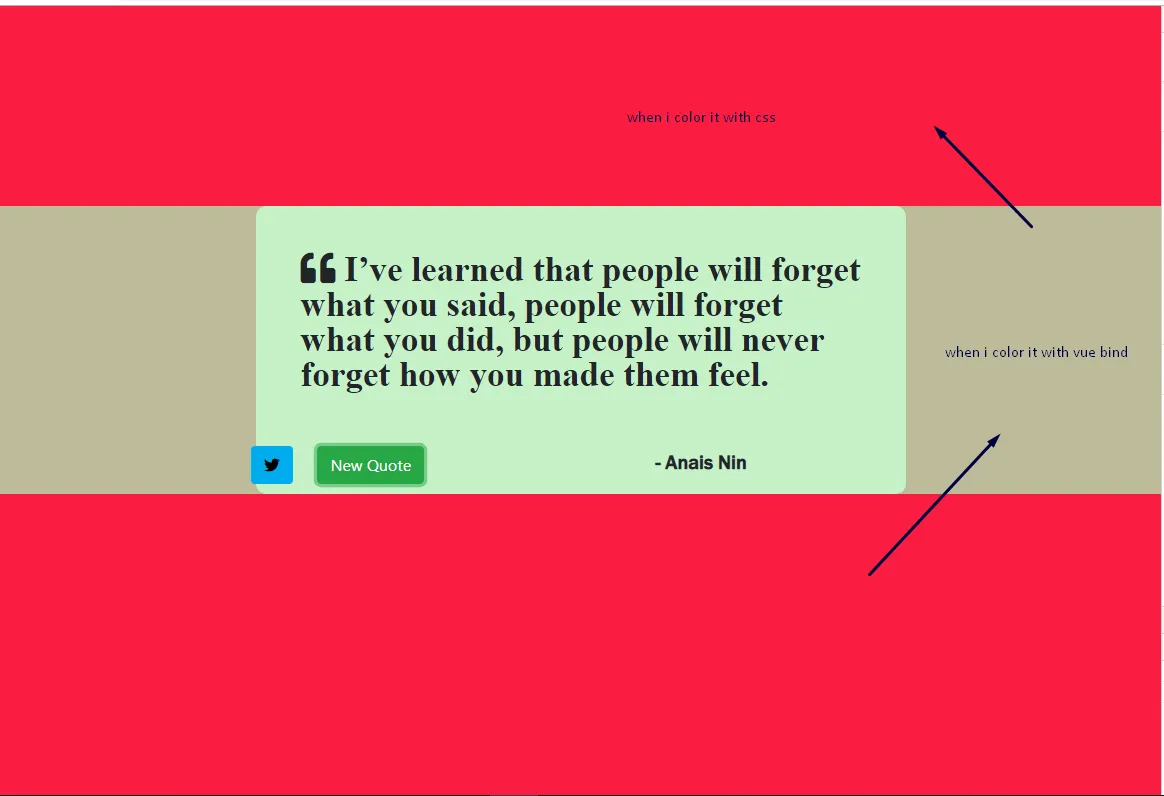
</style> 我尝试使用Vue绑定样式命令v-bind:style='{backgroundColor : color}来更改元素的背景颜色,但它的高度并没有完全设置成功。即使我在CSS中尝试移除body元素的边距和填充,但看到的图片仍然无法正常工作。
#wrapper{
width: 650px ;
height: auto;
background-color: rgb(198, 241, 200);
margin: 0 auto;
margin-top: 200px;
border-radius: 10px;
}
html,
body {
margin: 0;
padding: 0;
background-color:rgb(250, 28, 65);
}