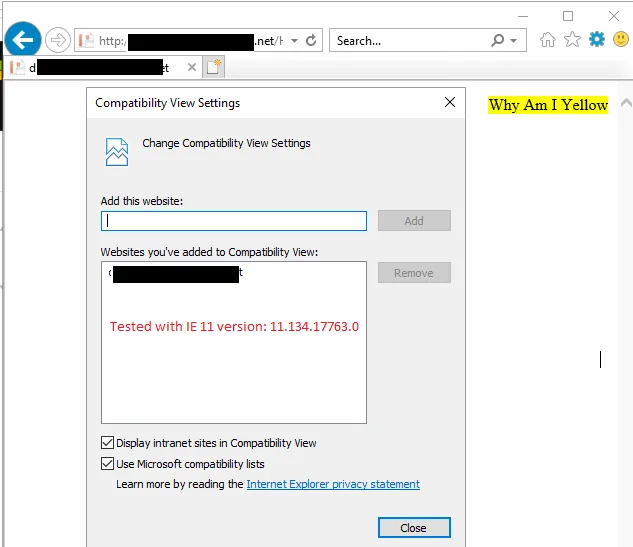
我在 IE11 中遇到了一个奇怪的问题(在 Chrome 和 Edge 中正常工作),在某些情况下,背景颜色会隐藏其上方的文本。由于一些限制(公司计算机),无法使用企业模式或更新所有用户到 Win10,也无法修复 HTML,因为它是从公司外部的 Outlook 生成的。我正在尝试查找是否存在 IE11 的更新来解决这个问题。
<p style="direction: rtl;">
<span dir="LTR" style="color: black; background-color: yellow;">Why Am I Yellow</span>
</p>如果有人能够帮忙找到解决方法,或者甚至是一个可以在IE11上运行的版本,将不胜感激。