1个回答
16
问题在于每个Leaflet Marker Cluster Group(即
如果您希望将标记全部聚合在一起(将“橙子和苹果”混合在一起),则应使用一个单独的标记聚类组。
现在,如果我理解正确,您的“困难”在于希望能够动态添加和删除标记,即在您的情况下,用户可以使用Layers Control在地图上切换/关闭某些要素。
在这种情况下,您可能会对Leaflet.FeatureGroup.SubGroup插件感兴趣(请参见demo)。只需为“可切换”特征组创建1个子组,并将它们的父级设置为您的单个标记聚类组即可。
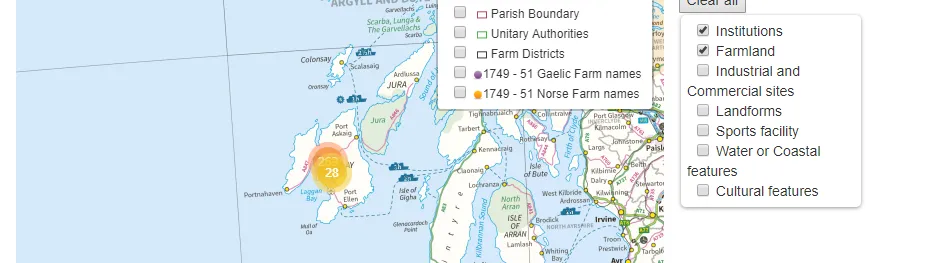
L.markerClusterGroup)都将执行自己的聚类并呈现聚类,而不考虑其他集群组可能显示的内容。因此,如果您有一些单独的标记(或任何点要素)位于不同的集群组但彼此靠近,这些组也会显示相互靠近的聚类,这可能会重叠,尤其是在低缩放级别下,就像您的屏幕截图中一样。如果您希望将标记全部聚合在一起(将“橙子和苹果”混合在一起),则应使用一个单独的标记聚类组。
现在,如果我理解正确,您的“困难”在于希望能够动态添加和删除标记,即在您的情况下,用户可以使用Layers Control在地图上切换/关闭某些要素。
在这种情况下,您可能会对Leaflet.FeatureGroup.SubGroup插件感兴趣(请参见demo)。只需为“可切换”特征组创建1个子组,并将它们的父级设置为您的单个标记聚类组即可。
var map = L.map('map', {
maxZoom: 18,
}).setView([48.86, 2.35], 11);
var parentGroup = L.markerClusterGroup().addTo(map);
var overlays = {};
for (var i = 1; i <= 5; i += 1) {
overlays['Group ' + i] = L.featureGroup.subGroup(
parentGroup,
getArrayOfMarkers()
).addTo(map);
}
L.control.layers(null, overlays, {
collapsed: false,
}).addTo(map);
function getArrayOfMarkers() {
var result = [];
for (var i = 0; i < 10; i += 1) {
result.push(L.marker(getRandomLatLng()));
}
return result;
}
function getRandomLatLng() {
return [
48.8 + 0.1 * Math.random(),
2.25 + 0.2 * Math.random()
];
}
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors'
}).addTo(map);html,
body,
#map {
height: 100%;
margin: 0;
}<!-- Leaflet assets -->
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.3/dist/leaflet.css" integrity="sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ==" crossorigin="" />
<script src="https://unpkg.com/leaflet@1.3.3/dist/leaflet.js" integrity="sha512-tAGcCfR4Sc5ZP5ZoVz0quoZDYX5aCtEm/eu1KhSLj2c9eFrylXZknQYmxUssFaVJKvvc0dJQixhGjG2yXWiV9Q==" crossorigin=""></script>
<!-- Leaflet.markercluster assets -->
<link rel="stylesheet" href="https://unpkg.com/leaflet.markercluster@1.3.0/dist/MarkerCluster.css">
<link rel="stylesheet" href="https://unpkg.com/leaflet.markercluster@1.3.0/dist/MarkerCluster.Default.css">
<script src="https://unpkg.com/leaflet.markercluster@1.3.0/dist/leaflet.markercluster-src.js"></script>
<!-- Leaflet.FeatureGroup.SubGroup assets -->
<script src="https://unpkg.com/leaflet.featuregroup.subgroup@1.0.2/dist/leaflet.featuregroup.subgroup.js"></script>
<div id="map"></div>另请参阅使用标记聚类群集多层
注意:对于更复杂的用例,还有另一个插件Leaflet.MarkerCluster.LayerSupport。
另请参阅如何使用图层应用叶片标记聚类
披露:我是这些插件的作者。
- ghybs
2
1非常感谢您提供的简明信息,我已经让它正常工作了。 - lloyd
1@ghybs 这太棒了。感谢您指引我来到这里。但是我不够熟练,无法将其融入到我在此处编写的代码中:https://stackoverflow.com/questions/56841425/jquery-leaflet-marker-layer-control-for-dynamic-custom-icons-with-clustering-plu - Steve
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接

L.markerClusterGroup吗? - ghybs