我有一个问题,标记聚类器能够正常工作并显示聚类中的项目数量,但图标却无法显示。当我缩放地图时,单个图标会显示出来,但从远处看,聚类图标不会显示。下面是设置聚类数据的代码:
// Marker cluster
var producerLayer = new L.MarkerClusterGroup();
// Loop through the lp array
for (var i=0; i < lp.length; i++) {
var name = lp[i][0];
var place = lp[i][1];
var lat = lp[i][2];
var lng = lp[i][3];
var liscence = lp[i][4];
var risk = lp[i][5];
var icon = greenIcon;
var markerLocation = new L.LatLng(lat, lng);
var marker = new L.Marker(markerLocation, {icon});
var content = '<div class="info_content">' +
'<h3>' + name + '</h3>' +
'<p>' + place + '</p>' +
'<p>' + 'Date of initial liscencing: ' + liscence + '</p>' +
'<p>' + 'Risk rating: ' + risk + '</p>';
producerLayer.addLayer(marker);
marker.bindPopup(content).openPopup();
}
producerLayer.addTo(map);
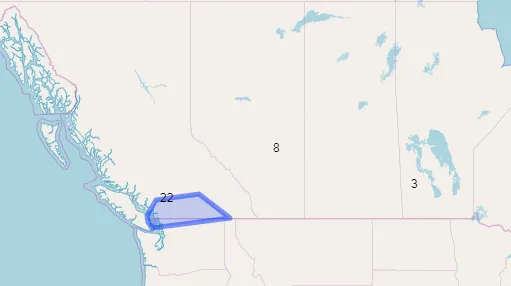
我在下面附上了我遇到的问题的图片。