我在使用自定义评分条样式时遇到了一些问题。我已经阅读了其他相关主题,但提出的解决方案/答案并没有解决问题。
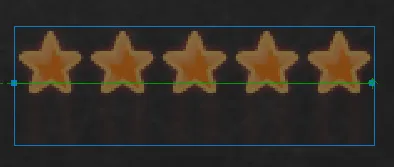
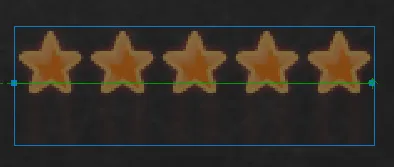
Android似乎在拉伸星形图像的某些部分,导致出现这种奇怪的效果: 即使在Eclipse中的图形布局预览工具中也能看到这种奇怪的效果:
即使在Eclipse中的图形布局预览工具中也能看到这种奇怪的效果: 星型“精灵”是:
星型“精灵”是: 和
和 这是自定义样式:
这是自定义样式:
Android似乎在拉伸星形图像的某些部分,导致出现这种奇怪的效果:
 即使在Eclipse中的图形布局预览工具中也能看到这种奇怪的效果:
即使在Eclipse中的图形布局预览工具中也能看到这种奇怪的效果: 星型“精灵”是:
星型“精灵”是: 和
和 这是自定义样式:
这是自定义样式:<style name="ratingBar" parent="@android:style/Widget.RatingBar">
<item name="android:progressDrawable">@drawable/rating_bar</item>
<item name="android:minHeight">@dimen/ratingBarHeight</item>
<item name="android:maxHeight">@dimen/ratingBarHeight</item>
</style>
以下是布局中的XML代码:
<RatingBar
android:layout_width="wrap_content"
android:layout_height="@dimen/ratingBarHeight"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:numStars="5"
android:stepSize="1.0"
style="@style/ratingBar" />
高度的定义如下:
<dimen name="ratingBarHeight">32dip</dimen>