SVG:为每个给定的角度创建渐变,以填充整个形状
3
- NVI
2
使用spreadMethod="pad"而不是tile会有帮助吗?另外我注意到这个例子在Chrome/Opera/Firefox中的表现非常不同,所以在选择任何方法之前最好检查所有浏览器。 - Ian
不,spreadMethod="pad" 会用结束颜色填充红色三角形区域,这不是我想要的效果。我已经修复了演示,在Chrome、Safari和Firefox中保持一致。 - NVI
1个回答
4
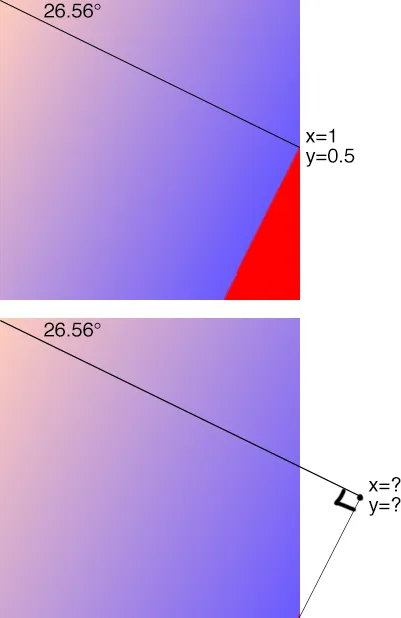
我理解你的问题是:给定一个矩形(左上角为原点O =(0,0),右下角为D =(w,h))和一条直线l,该直线通过点O,以角度a(其中0° <= a <= 90°),找到直线l上的点P =(x2,y2),使得线段DP与l成直角。
如果您绘制矩形的对角线OD,则它将与P处的直角三角形形成一个直角。该对角线的角度为atan(h/w),如果从a中减去该角度(即|atan(h/w) - a|),则会得到点O处直角三角形的角度。然后您可以取该角度的余弦值来获取沿着l测量的OP距离与OD长度(斜边)之比。您可以计算出斜边,然后将其乘以cos(a)和sin(a) 来分别获得x2和y2。
简而言之:
如果您绘制矩形的对角线OD,则它将与P处的直角三角形形成一个直角。该对角线的角度为atan(h/w),如果从a中减去该角度(即|atan(h/w) - a|),则会得到点O处直角三角形的角度。然后您可以取该角度的余弦值来获取沿着l测量的OP距离与OD长度(斜边)之比。您可以计算出斜边,然后将其乘以cos(a)和sin(a) 来分别获得x2和y2。
简而言之:
|OD| = sqrt(w*w + h*h)
|OP| = cos(|atan(h/w) - a|) * |OD|
x2 = |OP| * cos(a)
y2 = |OP| * sin(a)
- wdebeaum
3
抱歉,我错过了一步。您需要将那个余弦乘以对角线的长度才能得到
|OP|。 - wdebeaum在你的代码中,
Math.sqrt(2) 似乎可以解决问题... 我猜这是一个单位正方形? - wdebeaum有没有任何想法可以使其在-180° ≤ angle ≤ 180°的范围内工作?http://codepen.io/NV/pen/JsyAj - NVI
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接