我想知道如何使用HTML5/CSS3连续填充表单以创建加载图标(旋转器)。
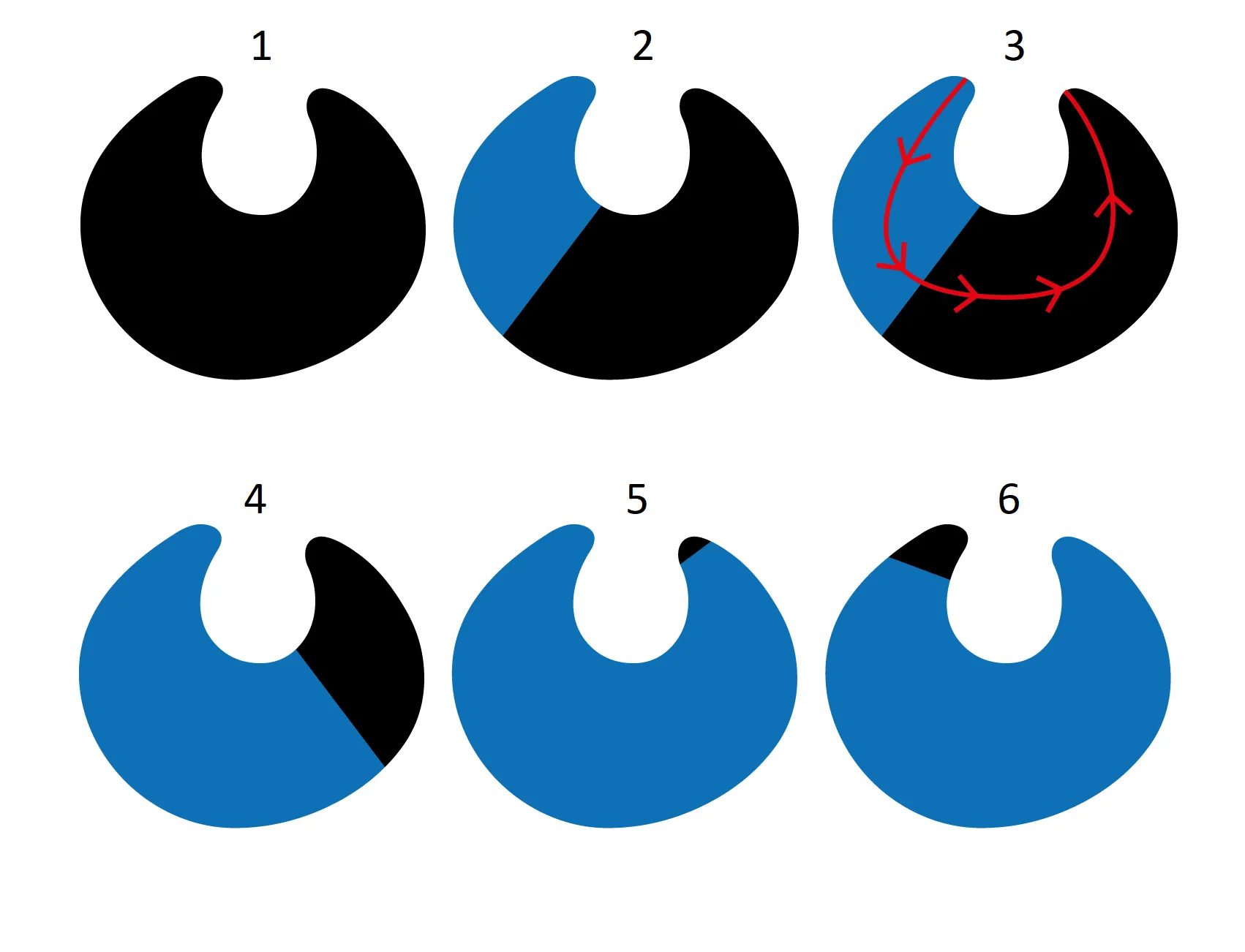
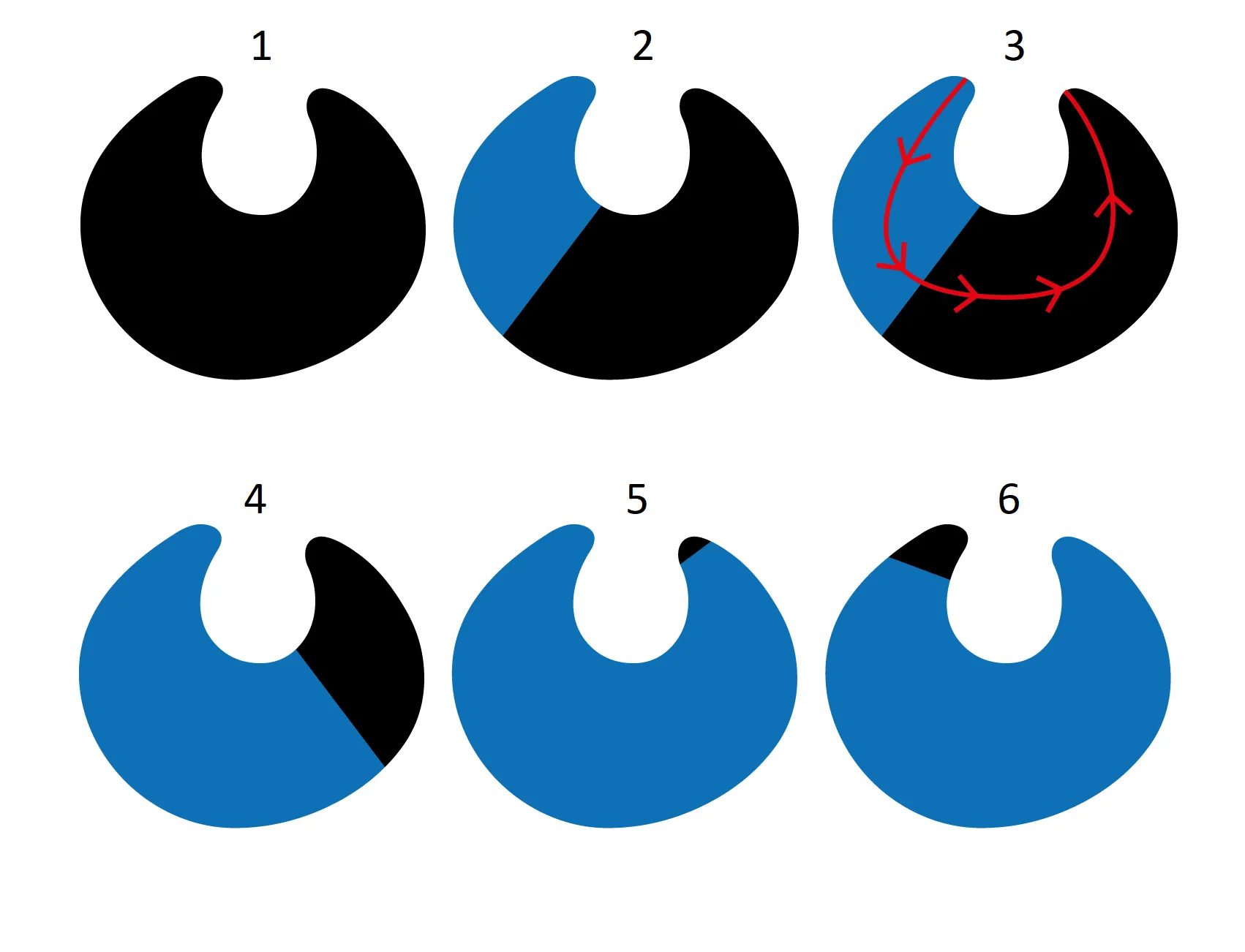
 填充应沿着红线(3)进行,并在到达末端时保持形状方向不变(6)。
如果它是一条细线,我可以使用虚线动画来解决,但是对于像这样的较厚形状,我该怎么做呢?
填充应沿着红线(3)进行,并在到达末端时保持形状方向不变(6)。
如果它是一条细线,我可以使用虚线动画来解决,但是对于像这样的较厚形状,我该怎么做呢?
 填充应沿着红线(3)进行,并在到达末端时保持形状方向不变(6)。
如果它是一条细线,我可以使用虚线动画来解决,但是对于像这样的较厚形状,我该怎么做呢?
填充应沿着红线(3)进行,并在到达末端时保持形状方向不变(6)。
如果它是一条细线,我可以使用虚线动画来解决,但是对于像这样的较厚形状,我该怎么做呢?
<svg version="1.1" id="Loader" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 255 255" style="enable-background:new 0 0 255 255; width: 255px; height: 255px" xml:space="preserve">
<g>
<path d="M169.9,73.6c9,6.2,15.3,14.9,20,23.3c4.7,8.3,7.1,17.2,7.1,26.7c0,4.9-0.7,9.6-2.1,14c-1.4,4.5-3.5,8.7-6.3,12.6
c-7.1,9.8-16.7,17.7-28.7,23.6c-12.1,5.9-24.7,8.9-37.8,8.9c-7.9,0-15.5-1.6-23-4.8c-7.5-3.2-14.2-7.8-20.1-13.7
c-5.8-6-10.4-12.6-13.5-20.1c-3.2-7.4-4.8-15-4.8-22.8c0-10.4,3.1-20.1,9.2-29.1c6.1-9,15.5-17.5,28-25.5c0,0,5.8-4.2,10.9-4.2
c5.1,0,11.1,3.1,6.6,10.3c-4.5,7.2-6.8,14.3-6.8,21.1c0,6.7,2.3,12.4,6.8,16.8c4.5,4.5,10.2,6.7,17,6.7c6.2,0,11.4-2.3,15.6-7
c4.1-4.7,6.2-10.6,6.2-17.7c0-4.9-1-9.5-3-13.7c-2-4.3-1.3-10.6,4.2-11.5C160.7,66.7,169.9,73.6,169.9,73.6z"/>
</g>
</svg>