。
。
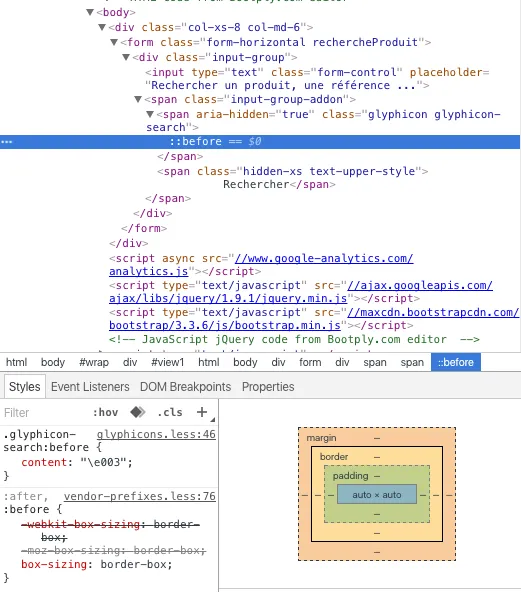
实际上,我使用Bootstrap的
glyphicon glyphicon-search :<div class="input-group">
<input type="text" class="form-control" placeholder="Rechercher un produit, une référence ..."/>
<span class="input-group-addon">
<span aria-hidden="true" class="glyphicon glyphicon-search"></span>
<span class="hidden-xs text-upper-style">
Rechercher</span>
</span>
</div>
CSS
.glyphi {
position: relative;
top: 1px;
display: inline-block;
font-style: normal;
font-weight: normal;
line-height: 1;
float: left;
display: block;
}
.glyphi.search {
background: url(../img/header/search.png);
background-size: cover;
}
.glyphi.normal {
width: 28px; //But Bootstrap glyphicon is 16x16...
height: 16px;
}
HTML
<span class="glyphicon glyphicon-search"></span>
请注意,我的图片不是正方形的(60x37像素)。
这是应该替换
glyphicon 的图片:
最好的Bootstrap方法是什么?这是我的代码Bootply链接。
谢谢!:)