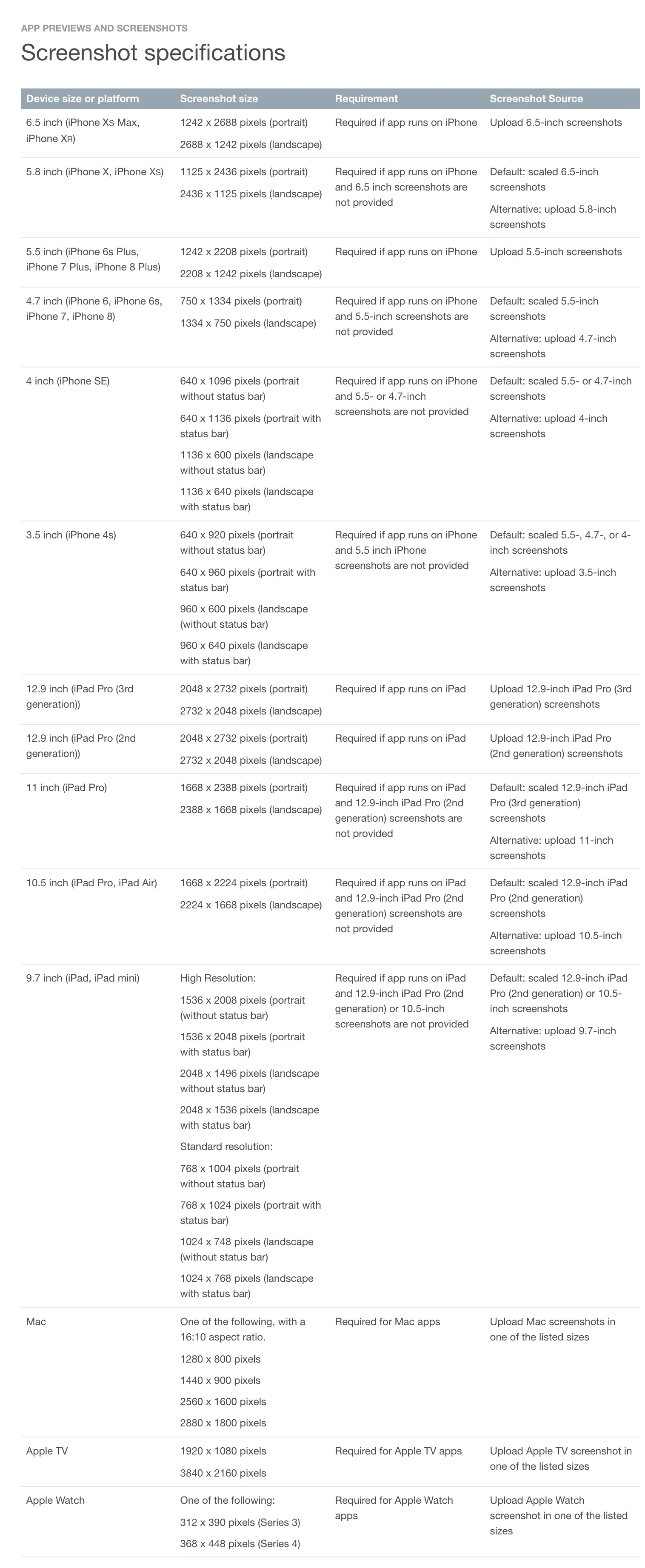
我正在尝试向App Store提交一个新的应用程序,但现在苹果要求提供4.7英寸和5.5英寸的iPhone截图。有人知道这些截图规格(大小)吗?
我已经尝试过:
- 640 x 1136(竖屏)
- 640 x 1096(竖屏)
- 1136 x 640(横屏)
- 1136 x 600(横屏)
我还尝试使用iPad的截图大小,但也没有成功。我没有收到任何来自苹果的建议或电子邮件,也没有在iTunes Connect中找到任何帮助。
我正在尝试向App Store提交一个新的应用程序,但现在苹果要求提供4.7英寸和5.5英寸的iPhone截图。有人知道这些截图规格(大小)吗?
我已经尝试过:
我还尝试使用iPad的截图大小,但也没有成功。我没有收到任何来自苹果的建议或电子邮件,也没有在iTunes Connect中找到任何帮助。
| 英寸 | 高度*宽度 | 设备 |
|---|---|---|
| 3.5 | 640 x 960 | iPhone 3+4 |
| 4 | 640 x 1136 | iPhone 5,iPhone 5S,iPhone 5C |
| 4.7 | 750 x 1334 | iPhone 6,iPhone 6S,iPhone 7,iPhone 8 |
| 5.5 | 1242 x 2208 | iPhone 6 Plus,iPhone 6S Plus,iPhone 7 Plus,iPhone 8 Plus |
| 5.8 | 1125 x 2436 | iPhone X,iPhone XS |
| 6.1 | 828 x 1792 | iPhone XR |
| 6.5 | 1242 x 2688 | iPhone 13 Pro Max,iPhone 12 Pro Max,iPhone 11 Pro Max,iPhone XS Max,iPhone XR |
| 6.7 | 1290 x 2796 | iPhone 14 Pro Max |
| 7.9 | 1536 x 2048 | iPad Mini 2,iPad Mini 3,iPad Mini 4 |
| 9.7 | 1536 x 2048 | iPad 3,iPad 4,iPad Pro,iPad Air,iPad Air 2 |
| 10.5 | 1668 x 2224 | iPad Pro |
| 12.9 | 2048 x 2732 | iPad Pro (第五代) (12.9 英寸) |
| 1.5 | 272 x 340 | Apple Watch Series 1,Apple Watch Series 2,Apple Watch Series 3 - 38mm |
| 1.57 | 394 x 324 | Apple Watch Series 4 - 40mm |
| 1.65 | 312 x 390 | Apple Watch Series 1,Apple Watch Series 2,Apple Watch Series 3 - 42mm |
| 1.78 | 448 x 368 | Apple Watch Series 4 - 44mm |
即使苹果的文档在这个问题上也是不完整的。
更新:苹果已经推出了一个新的媒体管理器,只需要为最大的iPhone和/或iPad设备创建艺术品即可。较小的图像将由系统自动生成。请注意,如果您之前没有创建过iPad Pro的图像,现在必须要创建(如果您支持iPad)。
更新:支持新设备的屏幕截图和应用预览。
这个答案是针对Xcode 14更新的。
App Store Connect目前要求以下类别的图片:
此显示屏尺寸为1290 x 2796像素。您可以使用以下模拟器创建这些截图:
只要您有iPhone 6.7英寸的截图,App Store Connect允许您省略此部分。
此显示屏尺寸为1242 x 2688像素。您可以使用以下模拟器创建这些截图:
此显示屏尺寸为1242 x 2208像素。您可以使用以下模拟器创建这些截图:
以下是我从这里转载的答案:https://dev59.com/Fl8e5IYBdhLWcg3wcJ8q#25775147
对于任何想要上传图像的分辨率(如果您想创建一些花哨的Photoshop截图),它们是:
这里有一个很好的参考指南:http://www.paintcodeapp.com/news/iphone-6-screens-demystified(讨论了iPhone 6+的分辨率和降采样)。

请注意,即使您的图像中没有任何透明度,您也可能设置了透明度。如果您正在使用Photoshop,请选择“保存为Web”并取消选择“透明度”,或者将您的图像转换为 .jpg。iTunes Connect 似乎也会拒绝透明度。