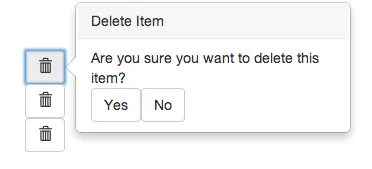
我有一些项目在列表中,每个项目都有自己的删除按钮。在删除项目之前,我想使用Bootstrap的弹出框来显示确认消息,以确保表单被正确提交:

我可以将表单中的值传递给jQuery,并触发弹出窗口,但我不确定如何根据在弹出窗口中选择的响应提交表单。此外,每当触发另一个删除按钮时,最好禁用任何其他打开的弹出窗口。我认识到这基本上是一个Javascript/jQuery问题,我非常感谢任何帮助或建议。
这里是一个展示我的进展的Bootply: http://www.bootply.com/103376 谢谢!