<svg width="400" height="400" style="background-color:green">
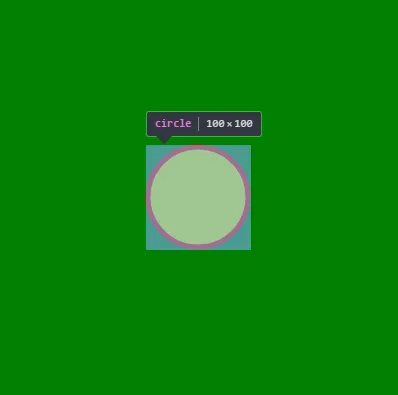
<circle cx="200" cy="200" r="50" stroke="red" stroke-width="5" fill="yellow"></circle></svg>
<svg width="400" height="400" style="background-color:green">
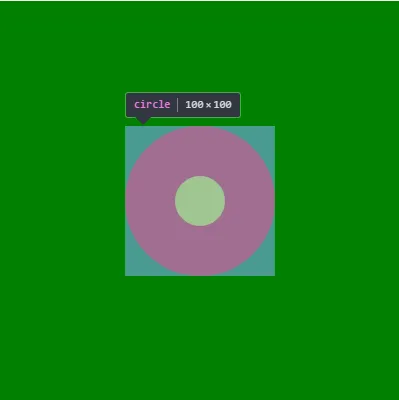
<circle cx="200" cy="200" r="50" stroke="red" stroke-width="50" fill="yellow"></circle></svg>
<svg width="400" height="400" style="background-color:green">
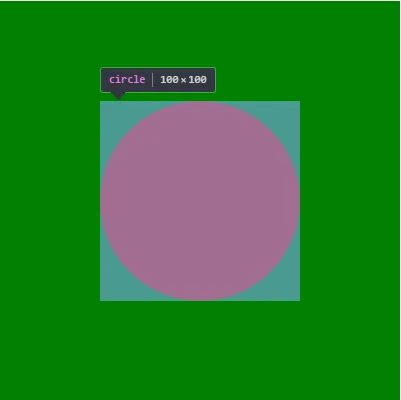
<circle cx="200" cy="200" r="50" stroke="red" stroke-width="100" fill="yellow"></circle></svg>
<svg width="400" height="400" style="background-color:green">
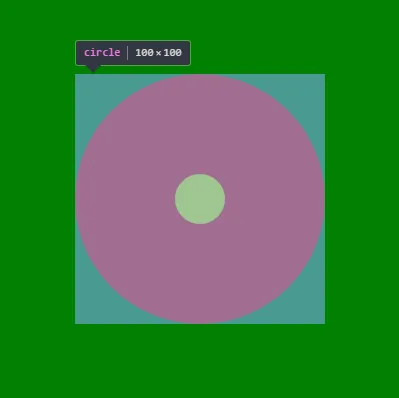
<circle cx="200" cy="200" r="50" stroke="red" stroke-width="150" fill="yellow"></circle></svg>
我刚开始学习SVG,对于线条和线宽的渲染还有些困惑。在开发者工具中,当我增加线宽时,包含圆形的区域会增大,但尺寸始终是100x100。 我想知道线宽是否被添加到半径上,或者我对其渲染有误解。 有人需要解释一下SVG图像背后的概念,或者引导我找一些学习资源。