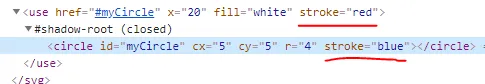
这里忽略了<use>元素的描边。 <circle>的描边颜色被设置为蓝色,也出现在两个<use>元素中。为什么?
我希望这3个元素的描边颜色不同,但是无法实现。
<svg width="300" class="svg-elem" viewBox="0 0 30 10" xmlns="http://www.w3.org/2000/svg">
<circle id="myCircle" cx="5" cy="5" r="4" stroke="blue"/>
<use class="circle1" href="#myCircle" x="10" stroke="grey" fill="blue"/>
<use href="#myCircle" x="20" fill="white" stroke="red"/>
</svg>

<defs>中,并使用带有蓝色描边的<use>元素。 - enxaneta