我已经发布了另一个关于我的Chrome扩展程序的问题在这里。
但是我还有一个有关扩展本身的问题。 我只需要为修改Tumblr-Dashboard使用内容脚本,不需要后台页面或其他东西,对吗?
这是manifest.json文件:
{
"name": "Tumblr - Tiled Dashboard",
"version": "0.0.54",
"manifest_version": 2,
"description": "This extension modifies the look of your Tumblr dashboard.",
"icons": {
"16": "images/icon_16.png",
"48": "images/icon_48.png",
"128": "images/icon_128.png"
},
"content_scripts": [
{
"matches": [ "*://*.tumblr.com/dashboard" ],
"css": [ "styles.css" ],
"js": [ "jquery-2.1.3.min.js", "masonry.min.js", "code.js" ]
}
],
"homepage_url": "mypage",
"author": "myname"
}
为了开始,我想问一下,这样做可以吗?我已经阅读了很多关于manifest.json文件的内容,当我在本地尝试扩展时,一切似乎都正常工作。但是,当我打包扩展并上传时,遇到了两个问题:
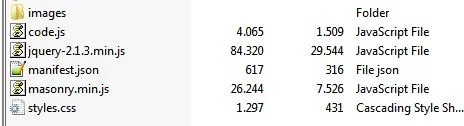
1. 我无法在搜索中找到该扩展 2. 当我使用链接查找扩展并想要安装它(我在两台不同的计算机上尝试过),我收到一个错误,告诉我无法加载jquery-2.1.3.min.js文件。因此,我更改了我的JavaScript文件的顺序来测试是否与jQuery文件有关的问题,但将masonry.min.js作为数组中的第一个文件仍然导致相同的错误。
为什么会发生这种情况?manifest.json文件是否正确?我需要特殊权限吗?
编辑:这是我尝试从Chrome Web Store安装扩展时的屏幕截图(我也无法通过搜索找到它)。


manifest.json和.js文件,而不是在一个文件夹内再压缩一次。 - Xan