我阅读了这篇文章。我只有一个简单的目标,即使IE 9中的文本只换行一次。只有两行文本,我需要它从第一行换到第二行。这不可能很复杂。我尝试在支持div中添加wrap-text:normal,但没有效果。布局很简单 - 基本上我有一个包含图像,链接和段落的div。我需要段落在div内换行。文本有限,因此只会换行一次。
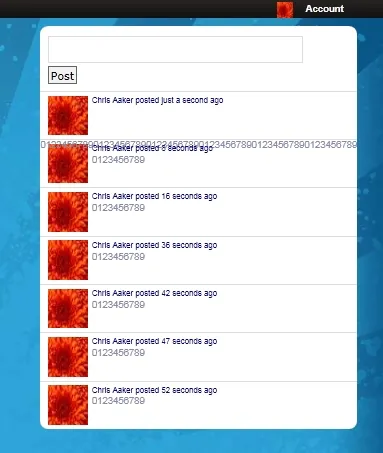
图像显示当超出div宽度时,它以奇怪的方式断开。
有很多关于此问题的SO帖子,但它们看起来像是信息的蜘蛛网。除非有人能够快速解决这个看似简单的问题,否则我考虑从头开始重新设计迷你Feed。
图像显示当超出div宽度时,它以奇怪的方式断开。
有很多关于此问题的SO帖子,但它们看起来像是信息的蜘蛛网。除非有人能够快速解决这个看似简单的问题,否则我考虑从头开始重新设计迷你Feed。