有没有办法将textarea HTML元素包裹在另一个HTML元素周围?在我的情况下,我想要将textarea包裹在label标签周围。
这是我想要实现的效果:
这是我想要实现的效果:
Label name: *********
*********************
*********************
在这里,* 表示文本区域。
<textarea> 中使用 HTML 标签,但是你可以使用绝对定位将标签放置在所需位置。text-indent 属性(更多信息请参见MDN)来偏移文本区域的第一行,以避免标签与其重叠。
div {
position: relative;
}
label {
position: absolute;
top: 0;
left: 0;
border: 1px solid #000;
width: 115px;
line-height: 1em;
}
textarea {
text-indent: 120px;
margin: 0;
line-height: 1.2em;
}<div>
<label>This is the label :</label>
<textarea cols="30" rows="10"></textarea>
</div><div onClick="this.contentEditable='true';">
<label onClick="this.contentEditable='false';">text 1</label>
text 2
</div>
接下来,您只需要使用css排列您的标签和div,并使用div内部(不包括标签)的信息作为文本框内的文本。
这里有一个jsfiddle,可以查看它是如何工作的。
我不确定text-indent属性在文本区域元素上的表现如何。如果足够好,您可以这样做:
text-indent属性缩进文本区域中第一行的文本<div class="position-helper">
<label>Label name:</label>
<textarea></textarea>
</div>
.position-helper {
position: relative;
}
.position-helper label {
position: absolute;
left: 1px;
top: 1px;
background-color: #F0F0F0;
/* font-size normalized so that em values match */
font-size: 16px;
width: 10em;
}
textarea {
box-sizing: border-box;
margin: 0;
width: 100%;
/* font-size normalized so that em values match */
font-size: 16px;
text-indent: 10em;
}
text-indent 属性。根据需求修改 text-indent 的值。
HTML:
<div>
<label><b>Label name:</b></label>
<textarea name="textarea1" id="" cols="30" rows="10" placeholder="PlaceHolder Text For the Text Area"></textarea>
</div>
div
{
position:relative;
}
label {
position:absolute;
top:0;
left:0;
border:0;
}
textarea {
text-indent:90px;
margin:0;
border:1px solid blue;
}
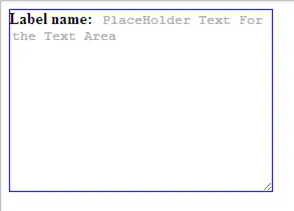
OUTPUT