我正在尝试通过以下方式预加载XML:
<link rel="preload" href="http://xyz.local/at_de/cartware_3dpicture/index/profile/id/5637566859.xml/" as="fetch" type="application/xml"/>
我收到了一个错误信息:
发现 'http://xyz.local/at_de/cartware_3dpicture/index/profile/id/5637566859.xml/' 的预加载文件,但由于请求标头不匹配,未被使用。
我正在尝试预加载的文件通常是通过XHR获取的:
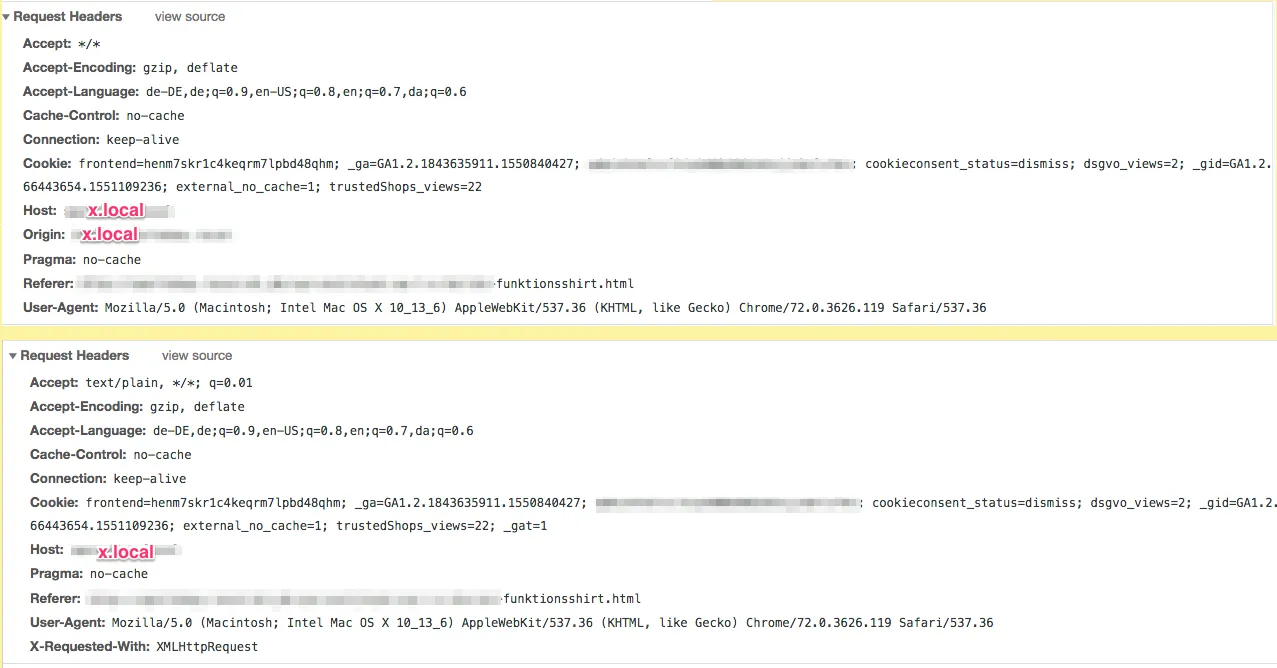
上面的请求标头是来自于预加载,下面的请求标头是来自于原始的XHR。
感谢您的帮助!

crossorigin="anonymous"修复了我的问题。 - Matt Montag