我使用angular cli构建了一个angular 2应用程序,ng build命令完全正常,它创建了dist文件夹。
为了部署它,我按照这个教程操作:将angular 2应用程序部署到heroku
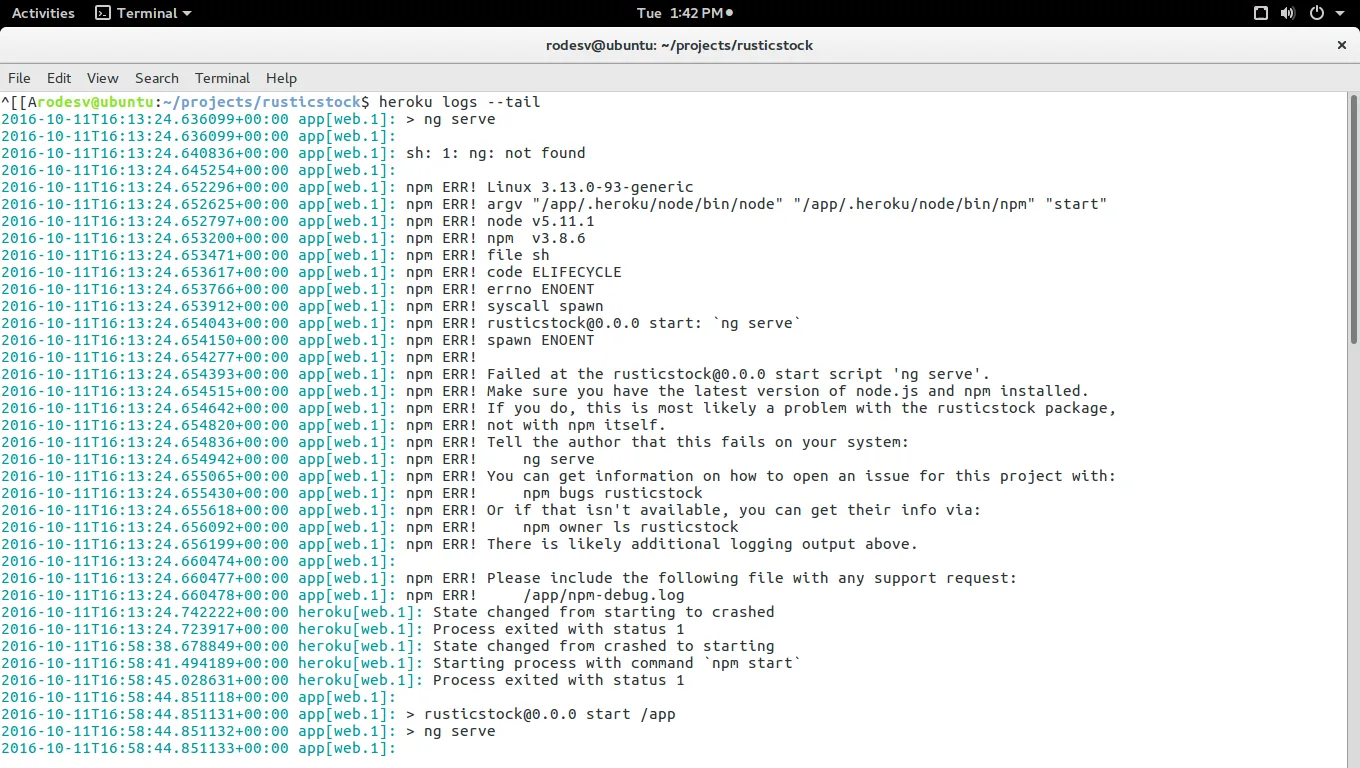
当我按照所有步骤操作后,我输入heroku open,但是出现了应用程序错误
ng: not found
日志
如果您想查看它,这是我的package.json文件
似乎是angular-cli和他的命令ng的问题,但在我的package.json中我已经有了它
`{
"name": "rusticstock",
"version": "0.0.0",
"license": "MIT",
"angular-cli": {},
"scripts": {
"start": "http-server",
"lint": "tslint \"src/**/*.ts\"",
"test": "ng test",
"pree2e": "webdriver-manager update",
"e2e": "protractor",
"preinstall": "npm install -g http-server",
"postinstall": "ng build && mv dist/* ."
},
"private": true,
"dependencies": {
"angular-cli": "1.0.0-beta.16",
"@angular/common": "2.0.2",
"@angular/compiler": "2.0.2",
"@angular/core": "2.0.2",
"@angular/forms": "2.0.0",
"@angular/http": "2.0.0",
"@angular/platform-browser": "2.0.2",
"@angular/platform-browser-dynamic": "2.0.2",
"@angular/router": "3.0.0",
"core-js": "^2.4.1",
"bootstrap": "^3.3.6",
"ng2-bs3-modal": "^0.10.4",
"rxjs": "5.0.0-beta.12",
"ts-helpers": "^1.1.1",
"zone.js": "^0.6.23",
"@types/jasmine": "^2.2.30",`enter code here`
"codelyzer": "~0.0.26",
"jasmine-core": "2.4.1",
"jasmine-spec-reporter": "2.5.0",
"karma": "1.2.0",
"karma-chrome-launcher": "^2.0.0",
"karma-cli": "^1.0.1",
"karma-jasmine": "^1.0.2",
"karma-remap-istanbul": "^0.2.1",
"protractor": "4.0.9",
"ts-node": "1.2.1",
"tslint": "3.13.0",
"typescript": "2.0.2"
},
"devDependencies": {
},
"engines": {
"node": "6.6.0",
"npm": "3.10.3"
}
}
`
还有一件事,在我部署时,我看到安装组件,例如@angular/common ...但不是全部。
任何建议都将不胜感激。