我有一个屏幕需要进行布局...
基本上,我正在尝试在屏幕上垂直均匀分布4个ImageButton对象... 我使用了这个 这里 来平均分配项目,但现在我很难让图片按比例缩放并保持纵横比... 如果我使用
基本上,我正在尝试在屏幕上垂直均匀分布4个ImageButton对象... 我使用了这个 这里 来平均分配项目,但现在我很难让图片按比例缩放并保持纵横比... 如果我使用
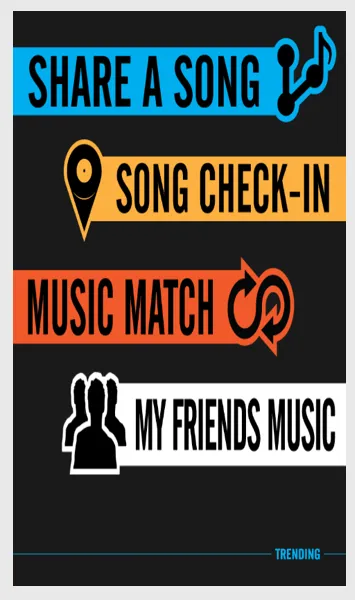
scaleType="centerInside",它们不会缩放,如果我使用 "fitXY",它们就无法保持纵横比... 这是布局的样子:

<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" android:layout_margin="0dp"
android:padding="0dp"
android:orientation="vertical"
android:weightSum="5"
>
<ImageButton android:id="@+id/share_song"
android:layout_width="fill_parent" android:text=""
android:layout_marginLeft="0dp"
android:layout_marginTop="15dp"
android:layout_marginRight="5dp"
android:layout_marginBottom="5dp"
android:gravity="left"
android:src="@drawable/share_song_button_sel"
android:adjustViewBounds="true"
android:background="#0000"
android:scaleType="fitXY"
android:layout_height="0dp"
android:layout_weight="1"
/>
<Button
android:layout_width="wrap_content"
android:text="" android:id="@+id/tag_a_song"
android:layout_marginLeft="5dp"
android:layout_marginTop="10dp"
android:layout_marginRight="0dp"
android:layout_marginBottom="5dp"
android:gravity="right"
android:layout_gravity="right"
android:background="@drawable/song_check_in_button_sel"
android:layout_height="0dp"
android:layout_weight="1"
/>
<Button android:id="@+id/match_button"
android:layout_width="wrap_content" android:text=""
android:layout_marginLeft="0dp"
android:layout_marginTop="10dp"
android:layout_marginRight="0dp"
android:layout_marginBottom="5dp"
android:gravity="left"
android:background="@drawable/music_match_button_sel"
android:layout_height="0dp"
android:layout_weight="1"
/>
<Button android:id="@+id/friends_button"
android:layout_width="wrap_content" android:text=""
android:layout_marginLeft="0dp"
android:layout_marginTop="10dp"
android:layout_marginRight="0dp"
android:layout_marginBottom="5dp"
android:gravity="right"
android:layout_gravity="right"
android:background="@drawable/my_friends_music_button_sel"
android:layout_height="0dp"
android:layout_weight="1"
/>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal"
android:layout_marginRight="0dp"
android:layout_marginLeft="0dp"
android:layout_marginTop="0dp"
android:padding="0dp"
>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="65dp"
android:orientation="horizontal"
android:layout_marginRight="0dp"
android:layout_marginLeft="0dp"
android:layout_marginTop="0dp"
android:padding="0dp"
android:layout_gravity="bottom"
>
<ImageView android:src="@drawable/trending_bar"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="top"
android:layout_marginRight="0dp"
android:layout_marginLeft="0dp"
android:layout_marginTop="10dp"
android:scaleType="fitXY"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
希望有人能够帮忙。
这段内容与IT技术无关。