我使用带有半透明边框的线性渐变来创建模块和按钮等。例如,使用
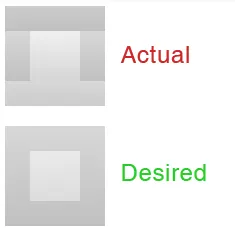
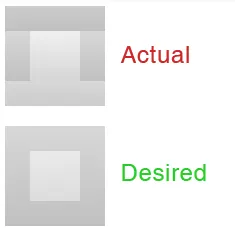
然而,我注意到一个非常奇怪的效果-当与线性渐变背景结合使用时,浏览器使用元素填充框的高度来计算渐变的高度,这意味着它会在顶部和底部边距处重复,从而产生非常奇怪的效果: 以下是生成“实际”框的CSS:
以下是生成“实际”框的CSS:
rgba(0,0,0,0.1)作为边框颜色很方便,因为我可以在我的元素上设置任何背景颜色,而不必担心边框颜色。然而,我注意到一个非常奇怪的效果-当与线性渐变背景结合使用时,浏览器使用元素填充框的高度来计算渐变的高度,这意味着它会在顶部和底部边距处重复,从而产生非常奇怪的效果:
 以下是生成“实际”框的CSS:
以下是生成“实际”框的CSS:.box {
box-sizing: border-box;
height: 100px;
width: 100px;
border: 25px solid rgba(0,0,0,0.1);
background-color: #eee;
background-image: linear-gradient(to bottom, rgba(255, 255, 255, 0.1) 0%, rgba(0, 0, 0, 0.1) 100%);
margin-bottom: 20px;
}
现在我已经找到了一个解决方法,通过强制将background-size设置为100% + 边框大小,我可以实现所需的效果。这就是生成“期望”框(.box2)的方法:
.box2 {
background-position: 0 center;
background-size: auto calc(100% + 50px);
}
但似乎这有点破解的味道。
所以我的问题是: 有人能解释为什么会这样吗 - 我找不到任何文件记录,还有没有更简洁的解决方案?
这是我用来创建示例的JS Fiddle,它还包括一个具有实际图像背景的框进行比较:http://jsfiddle.net/29rgksgx/4/