我在页面中有这样的CSS
li
{
border-right:8px solid #101212;
border-bottom:8px solid #33B5E5;
}
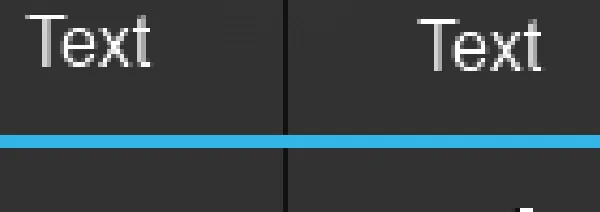
默认情况下,边框会以这种方式显示。

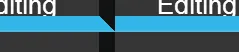
但在我的情况下,我想要像这样的效果(底部线条被黑色覆盖)

如何在不更改HTML的情况下实现这一点(因为它是自动生成的)?
编辑:
还请注意,我的ul标签是多行的,所以不是所有内容都在同一行,我不能通过给我的ul标签添加border-bottom来解决问题。
这是我CSS中的内容。
ul
{
width:270px;
}
li
{
float: left;
width:90px;
}
在我的HTML中:
<ul>
<li><a href="listview/index.html"><div class="menu_item_img"></div>Editing </a></li>
<li><a href="listview/detailbuttons.html"><div class="menu_item_img"></div>Editing </a></li>
<li><a href="listview/databinding.html"><div class="menu_item_img"></div>Editing</a></li>
<li><a href="listview/pull-to-refresh.html"><div class="menu_item_img"></div>Editing</a></li>
<li><a href="listview/endless-scrolling.html"><div class="menu_item_img"></div>Editing</a></li>
<li><a href="listview/pull-with-endless.html"><div class="menu_item_img"></div>Editing</a></li>
<li><a href="listview/press-to-load-more.html"><div class="menu_item_img"></div>Editing</a></li>
<li><a href="listview/fixedheaders.html"><div class="menu_item_img"></div>Editing</a></li>
<li><a href="listview/templates.html"><div class="menu_item_img"></div>Editing</a></li>
</ul>