是否可以在UILabel上设置排除路径?苹果文档说明UILabel现在是建立在TextKit之上的,但是UILabel似乎没有暴露textContainer属性。
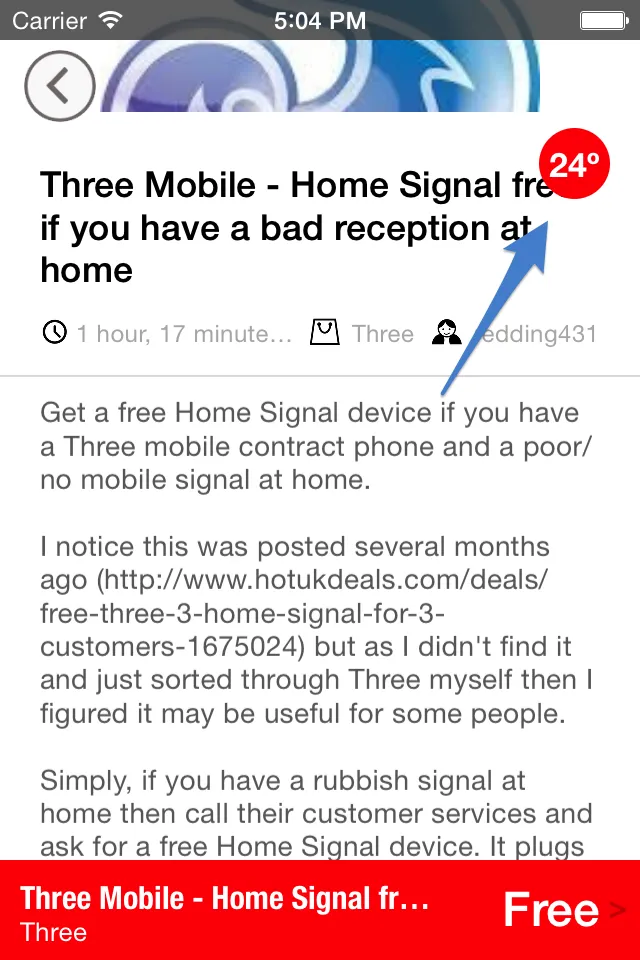
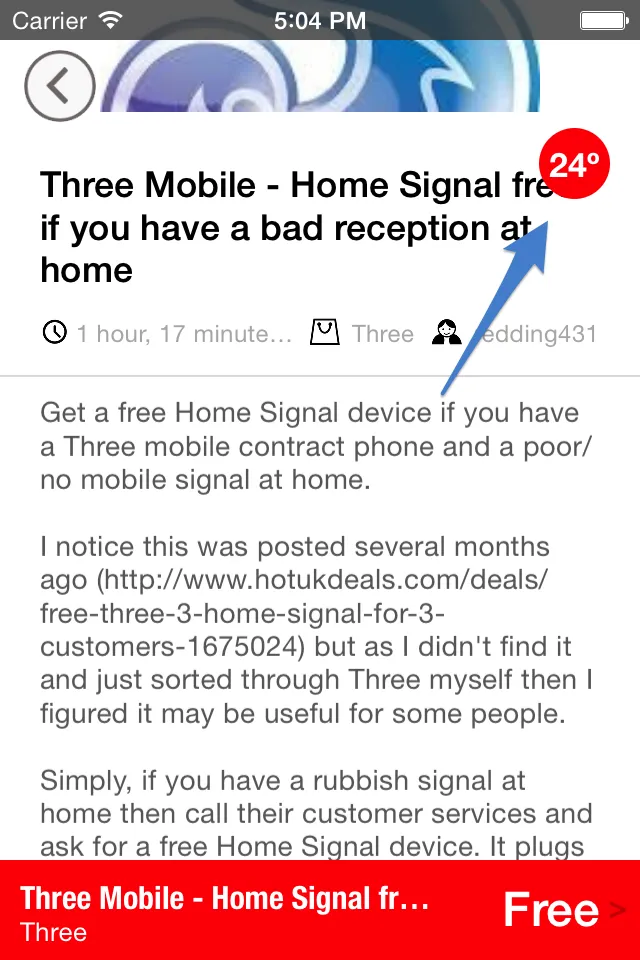
我想要实现一个包含多个标签和roux徽章的表格视图单元格,这些标签不应该重叠(如下所示)。

如果UILabel无法实现,我该如何让TextView像UILabel一样运作(无滚动、选择等),并将其大小调整为适合其内容?
是否可以在UILabel上设置排除路径?苹果文档说明UILabel现在是建立在TextKit之上的,但是UILabel似乎没有暴露textContainer属性。
我想要实现一个包含多个标签和roux徽章的表格视图单元格,这些标签不应该重叠(如下所示)。

如果UILabel无法实现,我该如何让TextView像UILabel一样运作(无滚动、选择等),并将其大小调整为适合其内容?
drawBackgroundForGlyphRange:...和drawGlyphsForGlyphRange:...。
drawRect:中使用TextKit:https://github.com/mattneub/Programming-iOS-Book-Examples/blob/master/bk2ch10p543drawingWithTextKit/ch23p815attributedStringDrawing3/StyledText.m)。 - matt