我有点迷失了,我正在测试随Windows 8 Release Preview一起提供的IE10(10.0.9200.16384),但我遇到了很大的困难。其中一个困扰我的问题是,IE似乎无法正确处理嵌套的3D转换。请查看这个fiddle:
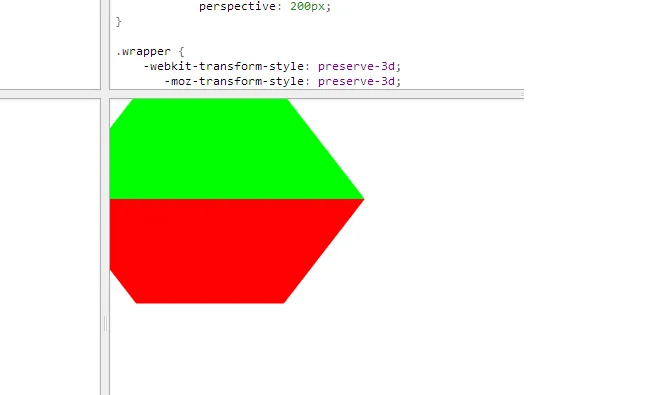
有两个有颜色的div,一个红色的和一个绿色的,它们被旋转和平移,以便它们充当长方体的顶部,而这个长方体本身也被旋转和平移(请注意,我不能仅使用旋转来使用transform-origin,因为在Webkit中它是/曾经是有缺陷的...以防万一这可能是可能修复的一部分)。它应该看起来像这样:
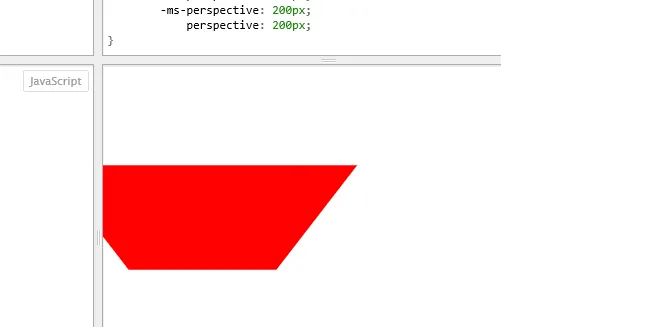
在Chrome和Firefox中按预期工作,但在IE10中绿色的div消失了。有人知道我是否漏掉了什么,或者这可能是一个错误吗?


transform-style属性的可能值为"flat"。这也让我感到失望。 - caiosm1005