我在两个
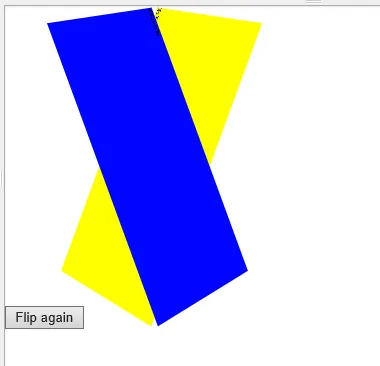
上有一个简单的水平CSS3 3D翻转效果,在Chrome,Safari和Firefox中运行良好。但是IE10会出现一些奇怪的额外动画,似乎在所有轴上都进行了动画。

我已经追踪到这是由于多余的translateX动画引起的。如果我将其删除并仅执行rotateY,IE10就会像其他浏览器一样运行。但我不想放弃x轴动画。
请在此jsFiddle中查看该问题(仅限IE和Webkit):http://jsfiddle.net/uJnHE/5/
transform: rotateY(0) translateX(0)。问题可能在于 IE10 不知道如何在“未定义”和“translateX(-200px)”之间插值。 - methodofaction