是否有人了解这种语言检测功能的工作原理以及如何确定是什么使Chrome认为该页面是丹麦语的?
为什么Chrome会错误地判断页面语言并提供翻译?
是否有人了解这种语言检测功能的工作原理以及如何确定是什么使Chrome认为该页面是丹麦语的?
4
我们不使用任何代码级别的语言信息,如lang属性。
他们建议您明确表明您网站的语言。使用以下内容似乎有所帮助,尽管 Content-Language 已被弃用,谷歌表示他们会忽略 lang。
<html lang="en" xml:lang="en" xmlns= "http://www.w3.org/1999/xhtml">
<meta charset="UTF-8">
<meta name="google" content="notranslate">
<meta http-equiv="Content-Language" content="en">
如果这样不起作用,您可以将大量文本(例如您的“关于”页面)放在隐藏的div中。这可能有助于SEO。
编辑(和更多信息)
OP正在询问Chrome,因此以上发布了Google的建议。通常有三种方法可以为其他浏览器实现此目的:
W3C recommendation: Use the
langand/orxml:langattributes in the html tag:<html lang="en" xml:lang="en" xmlns= "http://www.w3.org/1999/xhtml">UPDATE: previously a Google recommendation now deprecated spec although it may still help with Chrome. :
meta http-equiv(as described above):<meta http-equiv="Content-Language" content="en">Use HTTP headers (not recommended based on cross-browser recognition tests):
HTTP/1.1 200 OK Date: Wed, 05 Nov 2003 10:46:04 GMT Content-Type: text/html; charset=iso-8859-1 Content-Language: en
19
我在文档类型声明中添加了lang="en",在HTML头部添加了字符集utf-8和内容语言的meta标签,在HTTP响应头中指定了字符集为utf-8和内容语言为en,但Chrome仍然宣称我的页面是葡萄牙语。唯一解决问题的方法是将以下代码添加到HTML头部:
<meta name="google" content="notranslate">
但现在我已经阻止了用户将我的明显为英语的页面翻译成他们自己的语言。Chrome做得不好。你可以做得更好。
1
指定文档的默认语言,然后对每个元素/容器使用translate attribute和Google的notranslate类进行翻译,例如:
<html lang="en">
...
<span><a href="#" translate="no" class="notranslate">English</a></span>
说明:
被接受的答案提供了一个笼统的解决方案,但没有解决如何针对每个元素指定语言的问题,这可以修复错误并确保您的页面仍然可翻译。
为什么这样做更好?这将与Google的国际化合作而不是关闭它。回到OP:
为什么Chrome错误地确定页面处于不同的语言并提供翻译?
答案:Google试图通过国际化帮助您,但我们需要理解为什么会失败。基于NinjaCat的答案,我们假设Google使用N-gram算法读取和预测您网站的语言 - 因此,我们无法确定Google为什么想要翻译您的页面; 我们只能假设:
- 您的页面上有属于其他语言的文字。
- 将包含元素标记为
translate="no"和lang="en"(或删除这些文字)将有助于谷歌正确预测您页面的语言。
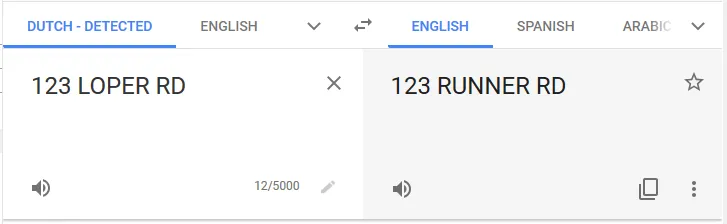
不幸的是,大多数人到达这篇文章时都不知道哪些单词会引起麻烦。使用Chrome内置的“翻译成英语”功能(在右键上下文菜单中)查看被翻译的内容,您可能会看到意想不到的翻译,例如以下内容:
所以,请使用适当的翻译标签更新您的HTML,直到Google翻译您的页面不再有任何变化--然后我们应该期望弹出窗口对于未来的访问者消失。“添加所有这些额外的标记不会很费力吗?”是的,很可能如此。如果您正在使用WordPress或其他内容管理系统,则可以查看它们的文档以快速更新您的代码!
1
也许由于页面内容的影响,ngram检测无法确定文本的含义。
http://googleresearch.blogspot.com/2006/08/all-our-n-gram-are-belong-to-you.html
3
- 如果您复制文本并将其粘贴到translate.google.com中,并设置为“检测语言”,它是否告诉您它是英语?
- 如果它说它是丹麦语或其他语言,那么我会开始删除句子,直到找到问题所在。
Chromium认为此页面为菲律宾语:http://www.reyalvarado.com/portfolio/cuba/ 注:页面上除了所有者的姓名和菜单项之外几乎没有文本。菜单项由FLIR动态替换为图像。
HTML将页面声明为美式英语:
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="en-US">
3
xml:lang=""添加到<html>中,如果其他解决方案不起作用:<html class="no-js" lang="pt-BR" dir="ltr" xml:lang="pt-BR">
2
原文链接
- 相关问题
- 3 为什么Google Chrome会多次加载页面和/或资源?
- 5 iOS Chrome - 在翻译页面时,xhr.timeout会抛出错误。
- 3 Python Selenium Chrome WebDriver给我提供数据;页面
- 6 Chrome打印Bug - 错误地将表头打印在页面顶部
- 3 JavaScript: Chrome错误地比较字符串
- 9 检测用户首选语言并自动使用谷歌翻译
- 57 如何指定网页的语言,以便Google Chrome不会提供翻译
- 7 为什么IE8会错误地抱怨加载不安全元素?
- 6 如何告诉Chrome浏览器网站的语言(作为翻译栏提示)
- 9 获取页面语言并通过Polylang重定向到相同语言的页面