(补充说明:这是 Chrome问题631222,已在Chrome版本54.0.*中修复。)
使用最新版本的Chrome(53.0.2785.116),在Windows和Mac上,我们遇到了一个无法解决的严重错误。
我们正在寻求不涉及编辑HTML文本的解决方法,因此CSS或JavaScript答案可能可行。
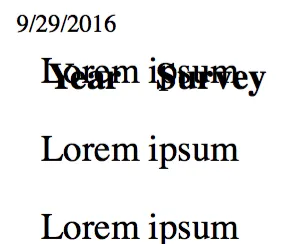
我们在除第一页之外的页面顶部收到看起来像以下内容的文本: 这是一个段落的叠加层,以及在页面后面出现的两个不同表头的表格。(其中表头再次被打印。)
您可以在此处找到完整的示例页面。
当然,我们已经向Google报告了这个问题,但我们想知道是否有人能想到解决方案,以便让我们的客户再次打印。我们无法更改HTML,但可以更改CSS或可能使用JavaScript。(例如,删除thead标签似乎可以解决问题,但该解决方法对我们无效,因为我们无法更改HTML。)
代码非常简单:
使用最新版本的Chrome(53.0.2785.116),在Windows和Mac上,我们遇到了一个无法解决的严重错误。
我们正在寻求不涉及编辑HTML文本的解决方法,因此CSS或JavaScript答案可能可行。
我们在除第一页之外的页面顶部收到看起来像以下内容的文本: 这是一个段落的叠加层,以及在页面后面出现的两个不同表头的表格。(其中表头再次被打印。)
您可以在此处找到完整的示例页面。
当然,我们已经向Google报告了这个问题,但我们想知道是否有人能想到解决方案,以便让我们的客户再次打印。我们无法更改HTML,但可以更改CSS或可能使用JavaScript。(例如,删除thead标签似乎可以解决问题,但该解决方法对我们无效,因为我们无法更改HTML。)
代码非常简单:
<!DOCTYPE html>
<html><head>
<title>Broken Printing</title>
</head>
<body>
<h1>Printing Issue 9/29/2016</h1>
<p>Lorem ipsum for page break</p>
<p>Lorem ipsum</p>
<p>Lorem ipsum</p>
<p>Lorem ipsum</p>
<p>Lorem ipsum</p>
<p>Lorem ipsum</p>
<p>Lorem ipsum</p>
<p>Lorem ipsum</p>
<p>Lorem ipsum</p>
<p>Lorem ipsum</p>
<p>Lorem ipsum</p>
<p>Lorem ipsum</p>
<p>Lorem ipsum</p>
<p>Lorem ipsum</p>
<p>Lorem ipsum</p>
<p>Lorem ipsum</p>
<p>Lorem ipsum</p>
<p>Lorem ipsum</p>
<p>Lorem ipsum</p>
<p>Lorem ipsum</p>
<p>Lorem ipsum</p>
<p>Lorem ipsum</p>
<p>Lorem ipsum</p>
<p>Lorem ipsum</p>
<p>Lorem ipsum</p>
<p>Lorem ipsum</p>
<p>Lorem ipsum</p>
<p>Lorem ipsum</p>
<p>Lorem ipsum</p>
<p>Lorem ipsum</p>
<p>Lorem ipsum</p>
<p>Lorem ipsum</p>
<p>Lorem ipsum</p>
<p>Lorem ipsum</p>
<p>Lorem ipsum</p>
<p>Lorem ipsum</p>
<p>Lorem ipsum</p>
<p>Lorem ipsum</p>
<table>
<thead><tr><th>Survey</th></tr></thead>
<tbody><tr class="odd"><td>The Foundation 2016 </td></tr></tbody>
</table>
<table>
<thead><tr><th>Year</th></tr></thead>
<tbody><tr><td>2015</td></tr></tbody>
</table>
</body>
</html>