我正在开发一个带有视频播放器的应用,我的整个结构只适用于纵向视图,除了这个视频播放器。我想仅为此视图启用横向旋转。但是我查看了很多论坛,每个答案都是在 App Delegate 中添加一些代码,而我没有它。那我该怎么办呢?
2个回答
5
这里有一个演示给您。通过调用函数changeOrientation,您可以将朝向更改为所需的方向。使用.onReceive,您还可以在更改朝向后进行反向更改。每次发生朝向更改时,都会调用.onReceive,因此您可以反转您不喜欢的朝向更改。
我知道这并不是最佳选择,但这是我在不使用很多UIKit和AppDelegate的情况下找到的最好的解决方案。如果需要更好的结果,您可以使用AppDelegate(我想)。
import SwiftUI
import UIKit
struct ContentView: View {
private let rotationChangePublisher = NotificationCenter.default
.publisher(for: UIDevice.orientationDidChangeNotification)
@State private var isOrientationLocked = false
var body: some View {
VStack {
Button("Change orientation") {
if UIDevice.current.orientation.isPortrait {
changeOrientation(to: .landscapeLeft)
} else {
changeOrientation(to: .portrait)
}
}.padding()
Button("Orientation is \(isOrientationLocked ? "" : "NOT ")Locked to portrait-only") {
isOrientationLocked.toggle()
}.padding()
}
.font(.system(size: 17, weight: .semibold))
.onReceive(rotationChangePublisher) { _ in
// This is called when there is a orientation change
// You can set back the orientation to the one you like even
// if the user has turned around their phone to use another
// orientation.
if isOrientationLocked {
changeOrientation(to: .portrait)
}
}
}
func changeOrientation(to orientation: UIInterfaceOrientation) {
// tell the app to change the orientation
UIDevice.current.setValue(orientation.rawValue, forKey: "orientation")
print("Changing to", orientation.isPortrait ? "Portrait" : "Landscape")
}
}
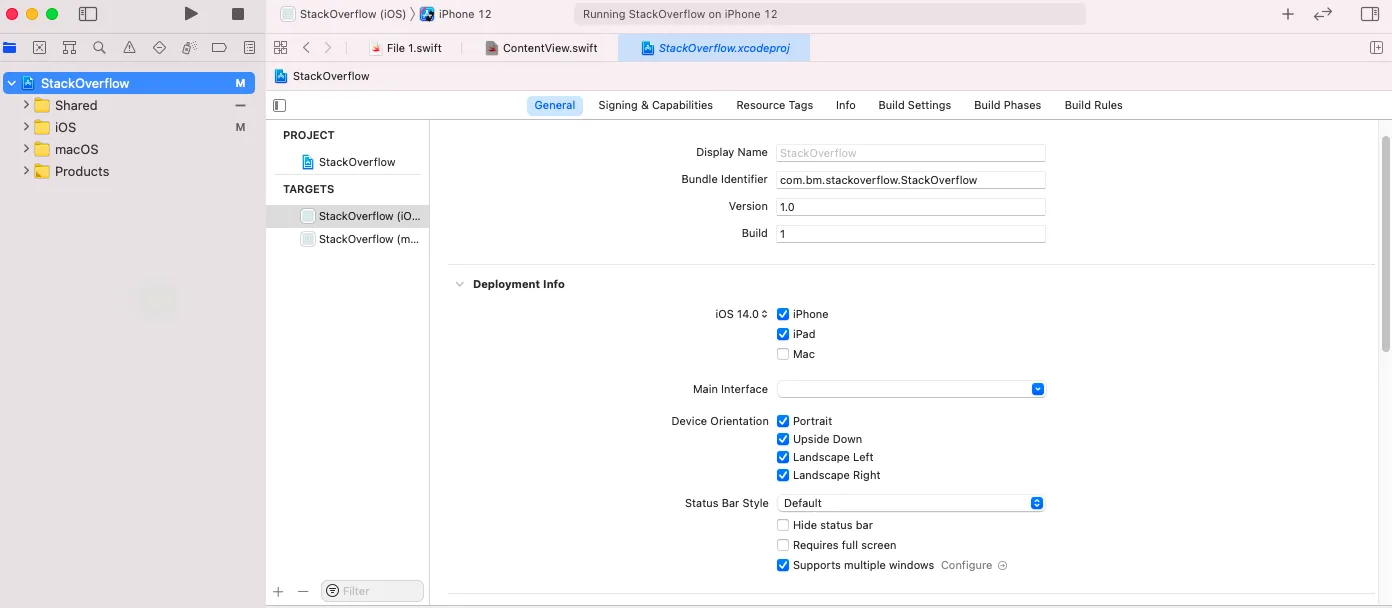
此外,请确保您事先已允许您想使用的不同方向:
- Mahdi BM
6
2一切都运行得很完美,但不太符合我的期望。我想要在这个视频视图中启用旋转功能。现在整个项目都可以这样做,而且我所做的一切都没有准备好横向视图。那么有没有办法在其余视图中禁用旋转呢?或者只是在那里启用旋转。 - green8
@green8:这很简单,你需要在Xcode项目设置中将你的项目锁定为竖屏,并将该视图旋转90度,就这样。 - ios coder
能够工作,虽然这也不是最佳的方法。我认为按照UIKit的方式来做是最好的方法,但是green8要求非UIKit的方式,所以我尽力了。 - Mahdi BM
@ green8 如果你还不知道,你可以很容易地向 SwiftUI 应用程序添加 AppDelegate。https://www.hackingwithswift.com/quick-start/swiftui/how-to-add-an-appdelegate-to-a-swiftui-app。如果你不知道该如何使用AppDelegate来工作,不要害怕学习它,因为在没有 AppDelegate 的情况下,SwiftUI 无法执行许多任务,并且在应用程序中前进时可能会需要它。 - Mahdi BM
1@MahdiBM 我之前尝试过这个方法,但我再给它一次机会并找到了我的错误。我正确地做了它,它起作用了!!! 这是我找到整个问题解决方案的链接,如果有人遇到同样的问题:https://dev59.com/bVIH5IYBdhLWcg3wb97W#59634088。谢谢你的帮助。 - green8
这个解决方案可行,但遗憾的是在ios16中它已经失效了。 - app4g
1
iOS 16(及以上)
guard let windowScene = UIApplication.shared.connectedScenes.first as? UIWindowScene else { return }
windowScene.requestGeometryUpdate(.iOS(interfaceOrientations: .landscape)) { error in
// handle error
}
- Sergei Volkov
5
请描述一下这段代码为什么能够运行,并且如何正确使用它。 - undefined
只需运行这段代码,就这样。还有什么需要描述的呢? - undefined
那真的很有效。我有一个需要强制横屏的视图。我在onAppear中添加了这段代码,然后就完成了!谢谢。 - undefined
这在第一次使用时效果很好,但后来尝试以纵向方式调用时失败,并记录了一个错误,指出视图不支持新的UIInterfaceOrientationMask。 - undefined
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接