我正在尝试在Xcode 13和SwiftUI中构建一个仅支持横屏的应用。我注意到即使我取消了“纵向”方向选项,该应用程序仍会以纵向模式运行。我无法强制应用程序以横向模式工作。
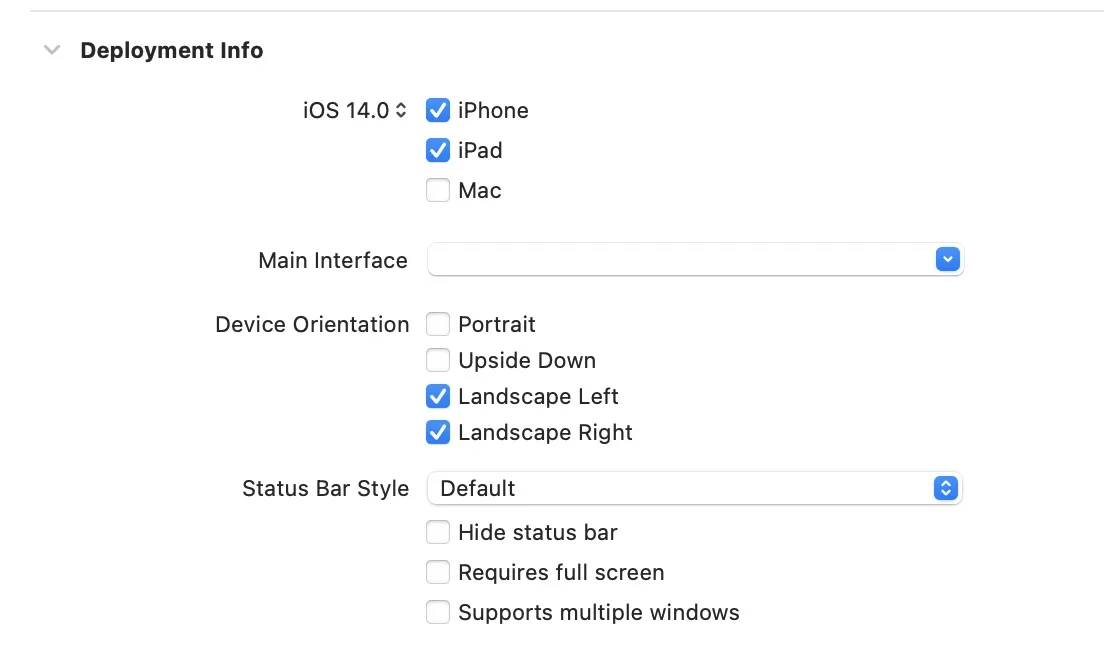
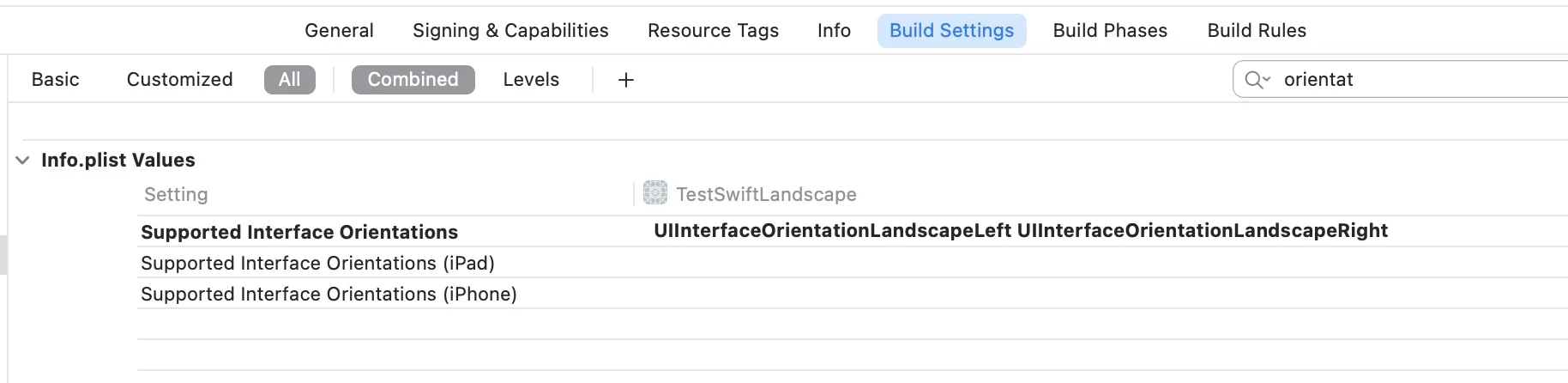
这是设备方向设置:
这是简单的SwiftUI示例代码:
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello, world!")
.padding()
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
预期:
当设备处于竖屏模式时,“Hello world”会顺时针旋转90度。强制用户将设备旋转到横屏模式才能正确查看。
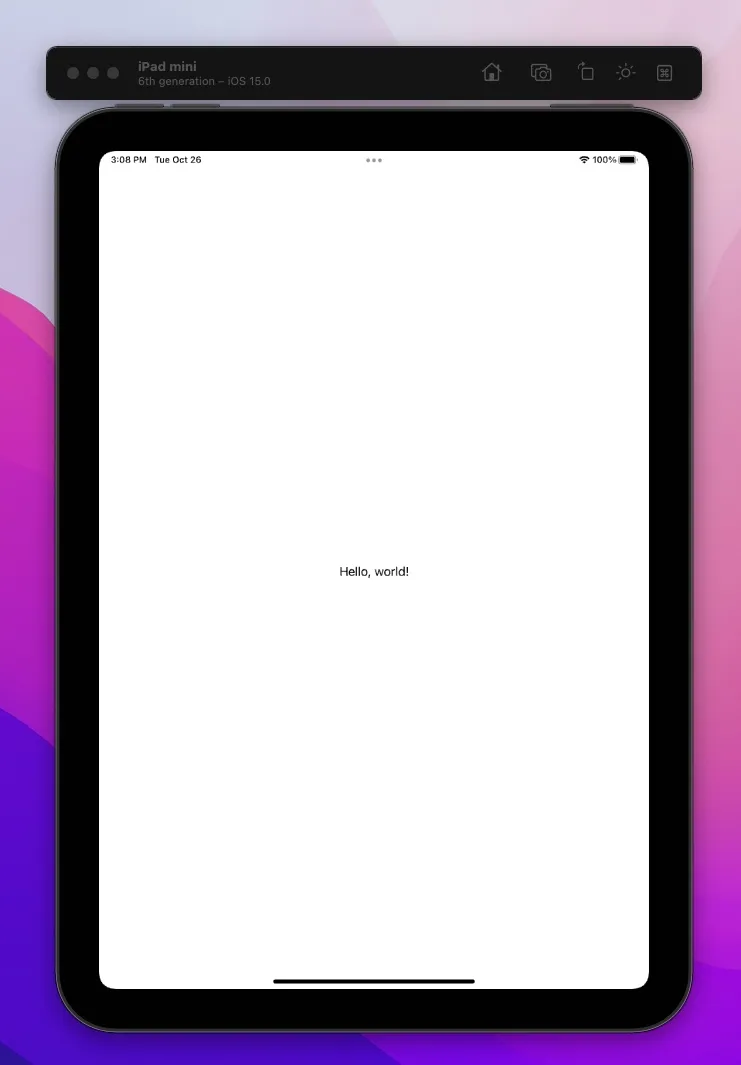
实际:
“Hello world”在竖屏模式下仍然正确呈现。为什么?