自从几周前起,我的Chrome在渲染Google字体“Open Sans”时出现问题。至于Firefox,它总是渲染不好。
无论是在任何网站上,使用任何字重或大小,都会渲染得很糟糕。
我已经阅读了一些关于更改chrome://flags/#enable-direct-write的内容,但我没有这个选项。
我已经清理了缓存。
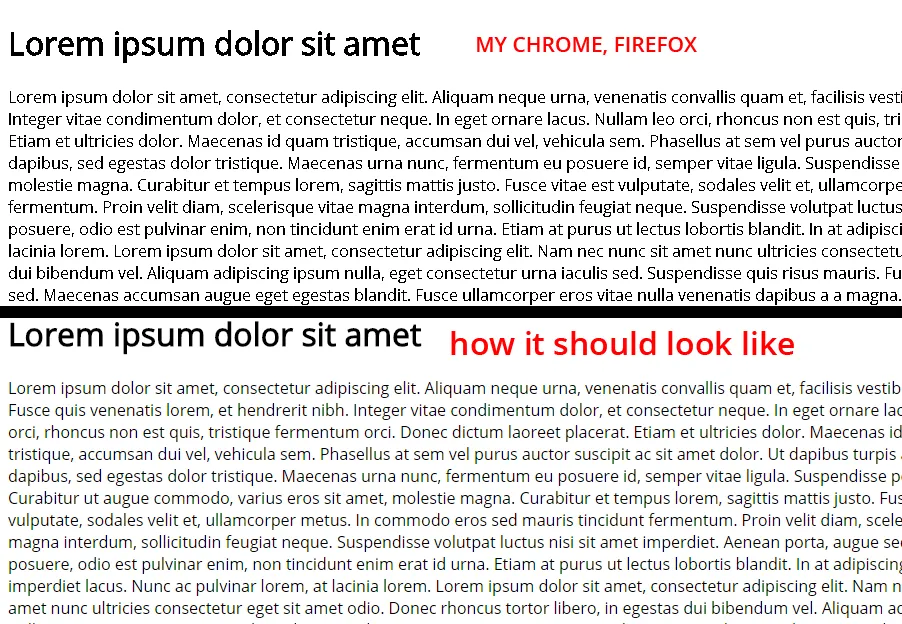
我有一个屏幕截图显示了它在我的屏幕上的样子以及下面应该是什么样子的。 那个截图是从这里取得的:http://104.236.102.187/htmls/open/open.html 目前使用的Chrome版本是52,操作系统为Windows 8.1 Pro 64位。
谢谢。
无论是在任何网站上,使用任何字重或大小,都会渲染得很糟糕。
我已经阅读了一些关于更改chrome://flags/#enable-direct-write的内容,但我没有这个选项。
我已经清理了缓存。
我有一个屏幕截图显示了它在我的屏幕上的样子以及下面应该是什么样子的。 那个截图是从这里取得的:http://104.236.102.187/htmls/open/open.html 目前使用的Chrome版本是52,操作系统为Windows 8.1 Pro 64位。
谢谢。