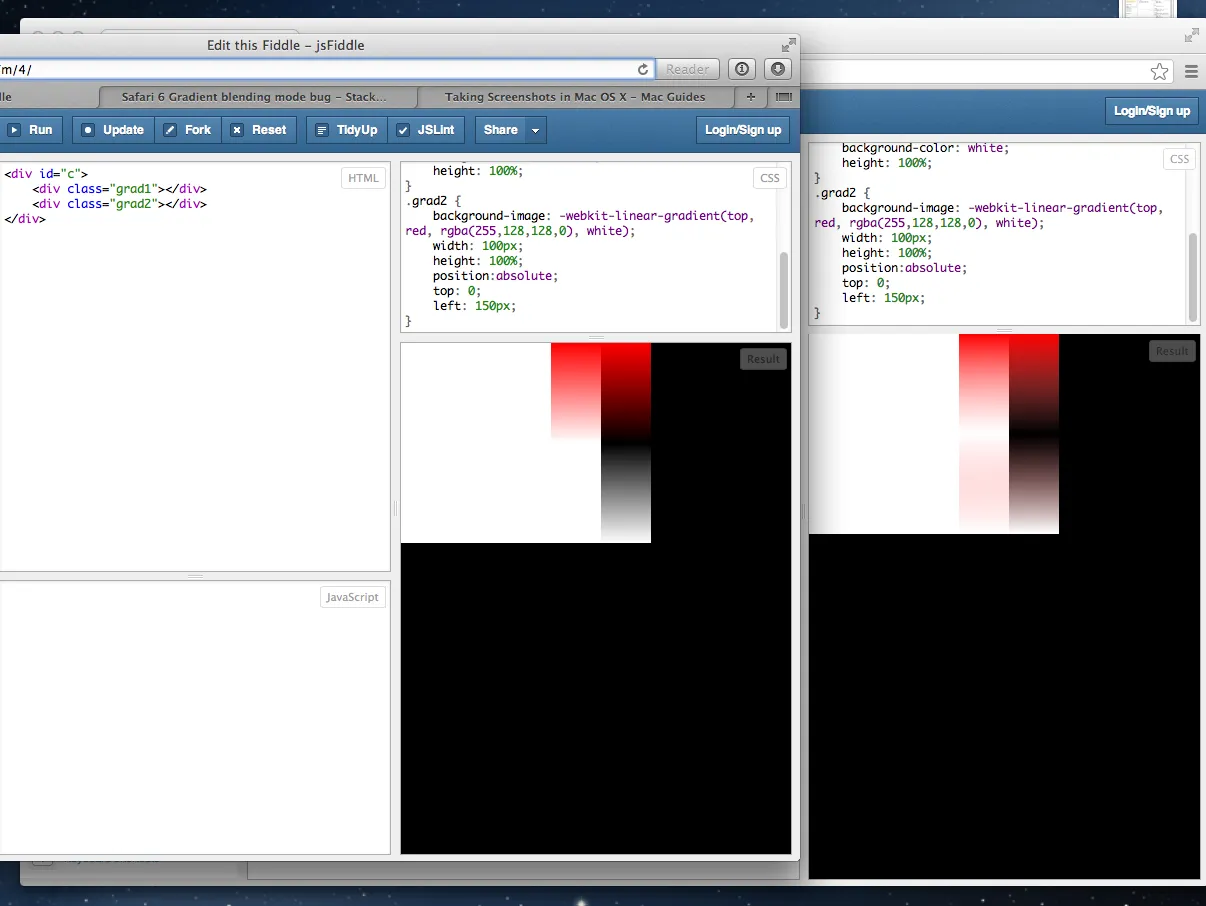
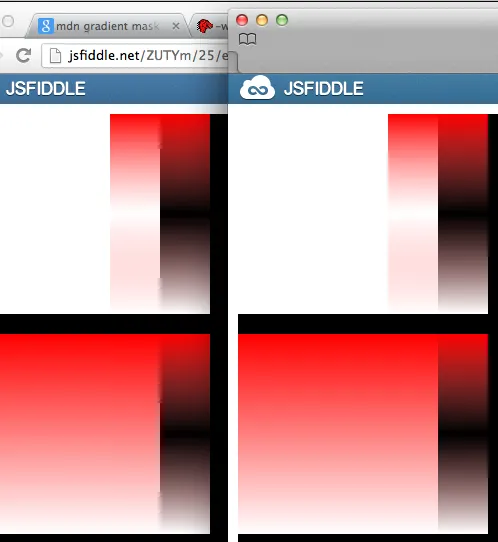
图片应该能解释一切。左边是Safari 6,右边是Chrome。不仅完全错误的透明红色渐变的底部(可能是过度热衷于预乘alpha的情况),而且顶部也更暗,这看起来像是一个伽马校正问题。
这个问题在Mountain Lion上的Safari 6和iOS6移动版Safari上出现,但在Lion上的Safari 6上没有出现。
这个问题在Mountain Lion上的Safari 6和iOS6移动版Safari上出现,但在Lion上的Safari 6上没有出现。
有人找到了获取预期结果的解决方案吗?我需要我的渐变涉及alpha,因为我想要将文本淡入和淡出事物中。
由于我不能完成我的编辑,直到我在这里放入真正的代码,这是渐变定义:background-image: -webkit-linear-gradient(top, red, rgba(255,128,128,0), white);