我正在尝试构建一个应用程序,人们可以上传图片,我希望能够使人们拖动图像的角并扭曲它。但是我不知道从哪里开始,也找不到任何示例。
我有一个flash示例:http://configurator.cando.eu/popup.html - 点击“Cando Stijlkamer” - 单击其中一种背景 - 在顶部选择步骤2“Kies uw deur” - 双击门,并再次在底部双击 - 现在您可以拖动角落。
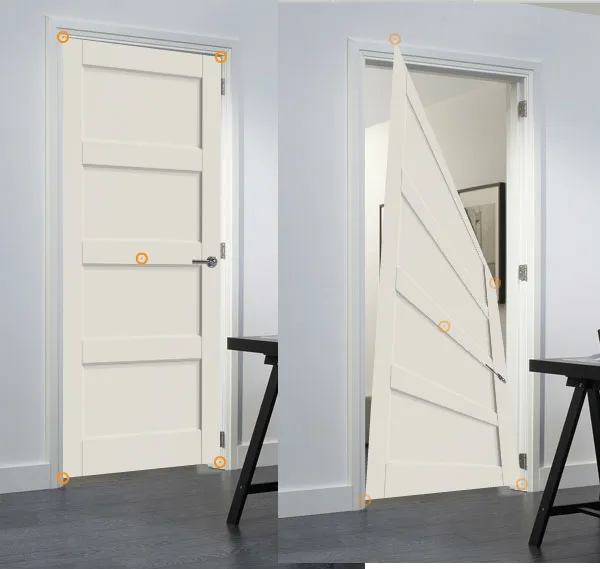
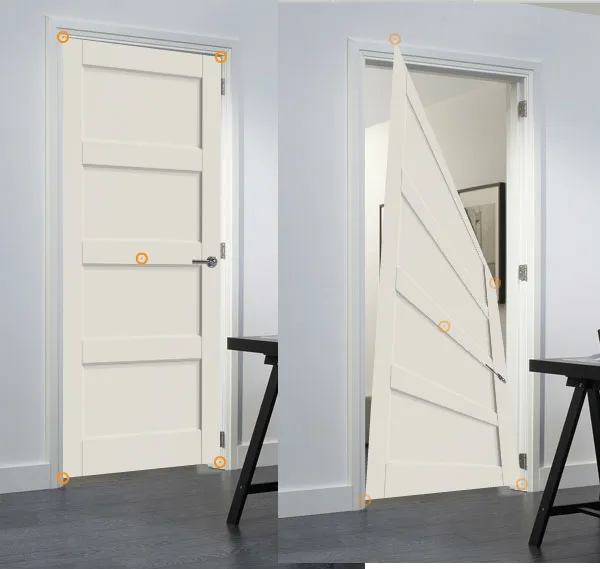
示例图像: 有谁知道如何实现这个功能吗?
有谁知道如何实现这个功能吗?
更新: 开始使用ThreeJS进行WebGL,目前我已经得到了一个立方体,并且可以透视,缩放和偏斜它。但是角落不灵活。
更新2: 创建了一个具有可拖动角落的自定义几何形状。
我有一个flash示例:http://configurator.cando.eu/popup.html - 点击“Cando Stijlkamer” - 单击其中一种背景 - 在顶部选择步骤2“Kies uw deur” - 双击门,并再次在底部双击 - 现在您可以拖动角落。
示例图像:
 有谁知道如何实现这个功能吗?
有谁知道如何实现这个功能吗?更新: 开始使用ThreeJS进行WebGL,目前我已经得到了一个立方体,并且可以透视,缩放和偏斜它。但是角落不灵活。
更新2: 创建了一个具有可拖动角落的自定义几何形状。