我遇到了一些奇怪的行为,试图在简单的模态框被关闭后再次弹出。
导航栏中有一个“添加”按钮,用于弹出一个模态框。该模态框有一个按钮可供关闭,这个功能可以正常使用。然而,除非我与屏幕上的其他东西进行交互(例如滚动下面的列表),否则我将无法再次与导航栏中的“添加”按钮进行交互。
我还在列表本身中放置了另一个“添加”按钮,只是为了好玩,这个按钮总是有效的。
以下是主视图的代码:
import SwiftUI
struct ContentView: View {
@State var displayModal: Bool = false
var body: some View {
NavigationView {
List {
Text("Hello again.")
Button(action: { self.displayModal = true }) {
Text("Add")
}
}
.sheet(isPresented: $displayModal) {
Modal(isPresented: self.$displayModal)
}
.navigationBarTitle("The Title")
.navigationBarItems(trailing: Button(action: { self.displayModal = true }) {
Text("Add")
})
}
}
}
为了完整性,以下是模态框:
import SwiftUI
struct Modal: View {
@Binding var isPresented: Bool
var body: some View {
VStack {
HStack {
Button(action: {
self.isPresented = false
}) {
Text("Cancel")
}
.padding()
Spacer()
}
Text("I am the modal")
Spacer()
}
}
}
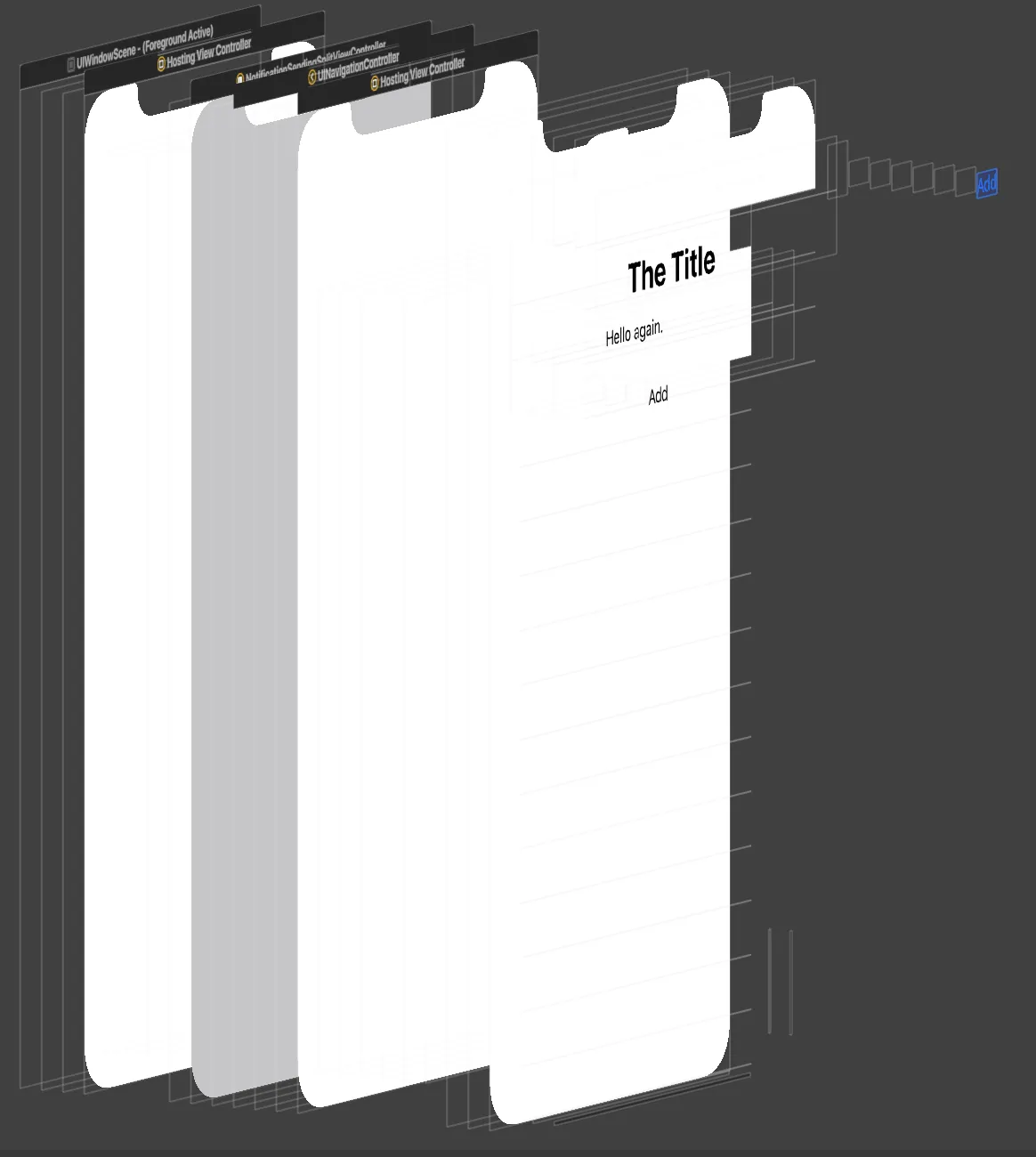
我能想到的唯一原因是,有什么看不见的东西阻止我使用NavigationBar按钮。于是,我启动了UI调试器,下面是ContentView的截图,注意NavigationBar按钮。
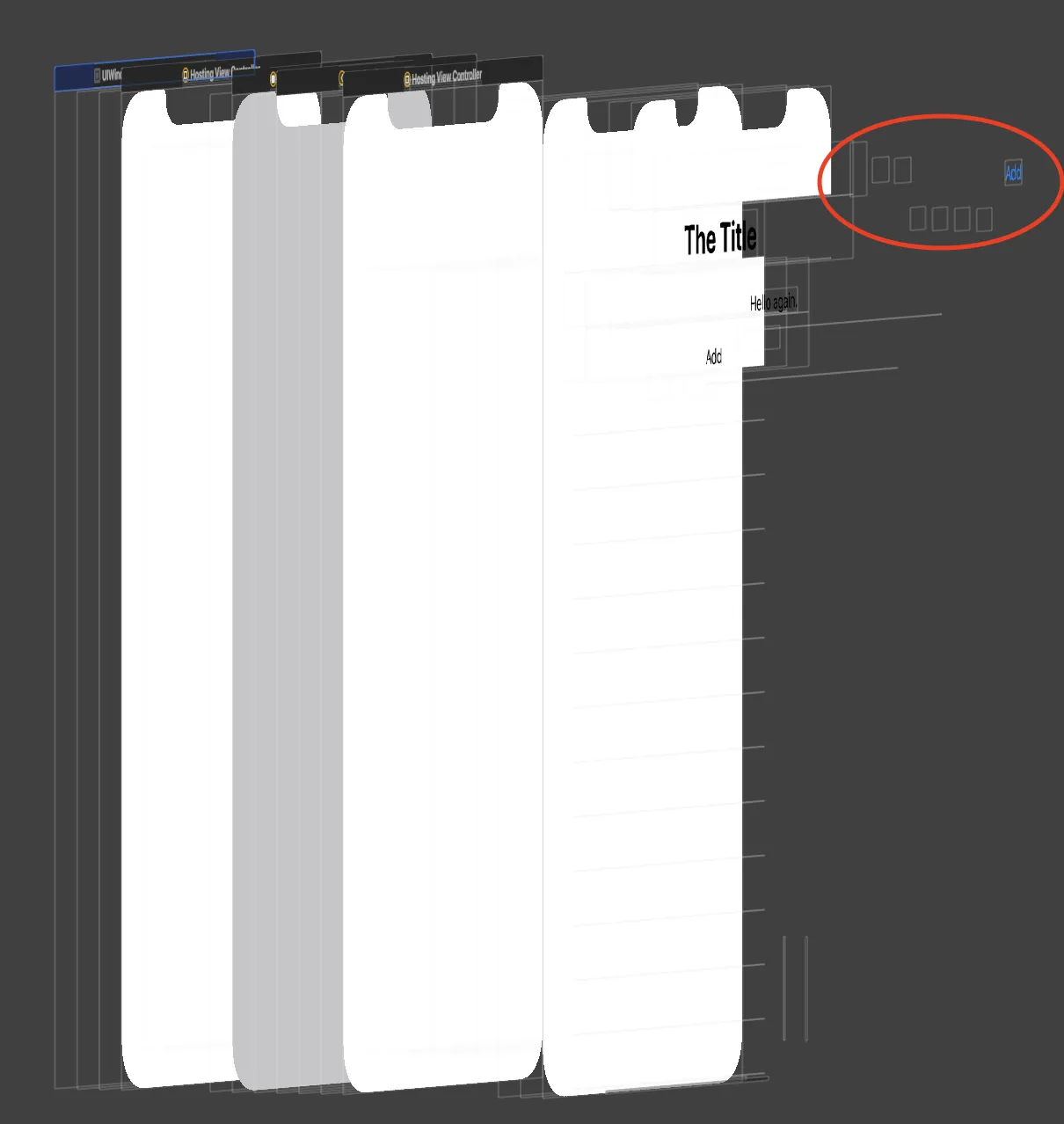
 现在,在我点击按钮并显示模态框后,再次使用UI调试器查看ContentView,所有相同的元素都在同样的位置,但按钮父视图的偏移有些不同,如下所示:
现在,在我点击按钮并显示模态框后,再次使用UI调试器查看ContentView,所有相同的元素都在同样的位置,但按钮父视图的偏移有些不同,如下所示:
 当我上下拖动列表时,UI调试器显示的视图层次结构与第一张图片完全相同。
当我上下拖动列表时,UI调试器显示的视图层次结构与第一张图片完全相同。有人知道这里发生了什么吗?
我正在使用Xcode 11.2.1和iOS 13在iPhone 11 Pro模拟器上,但我也在我的iPhone上观察到了这种情况。