我正在尝试在SwiftUI中使用新的
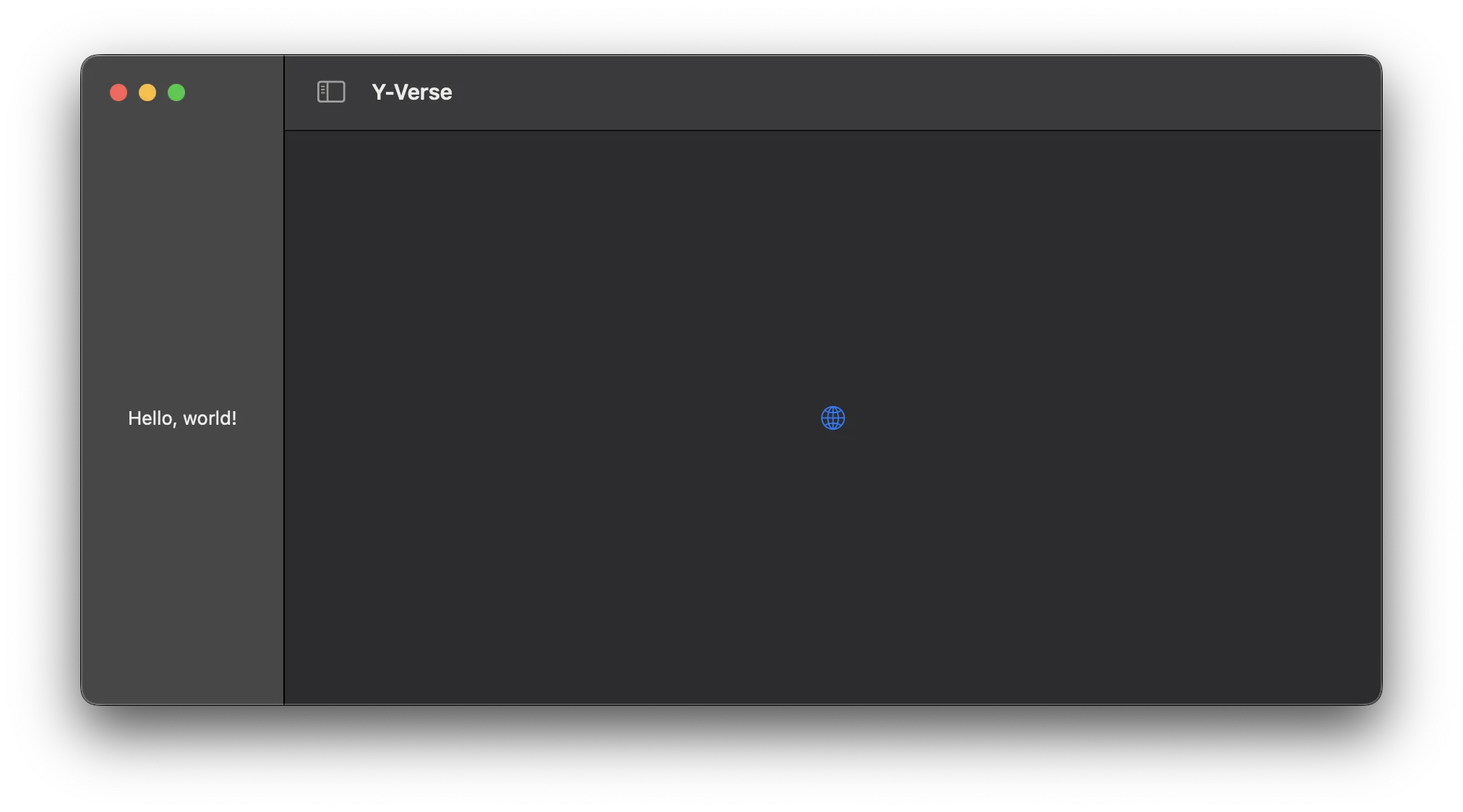
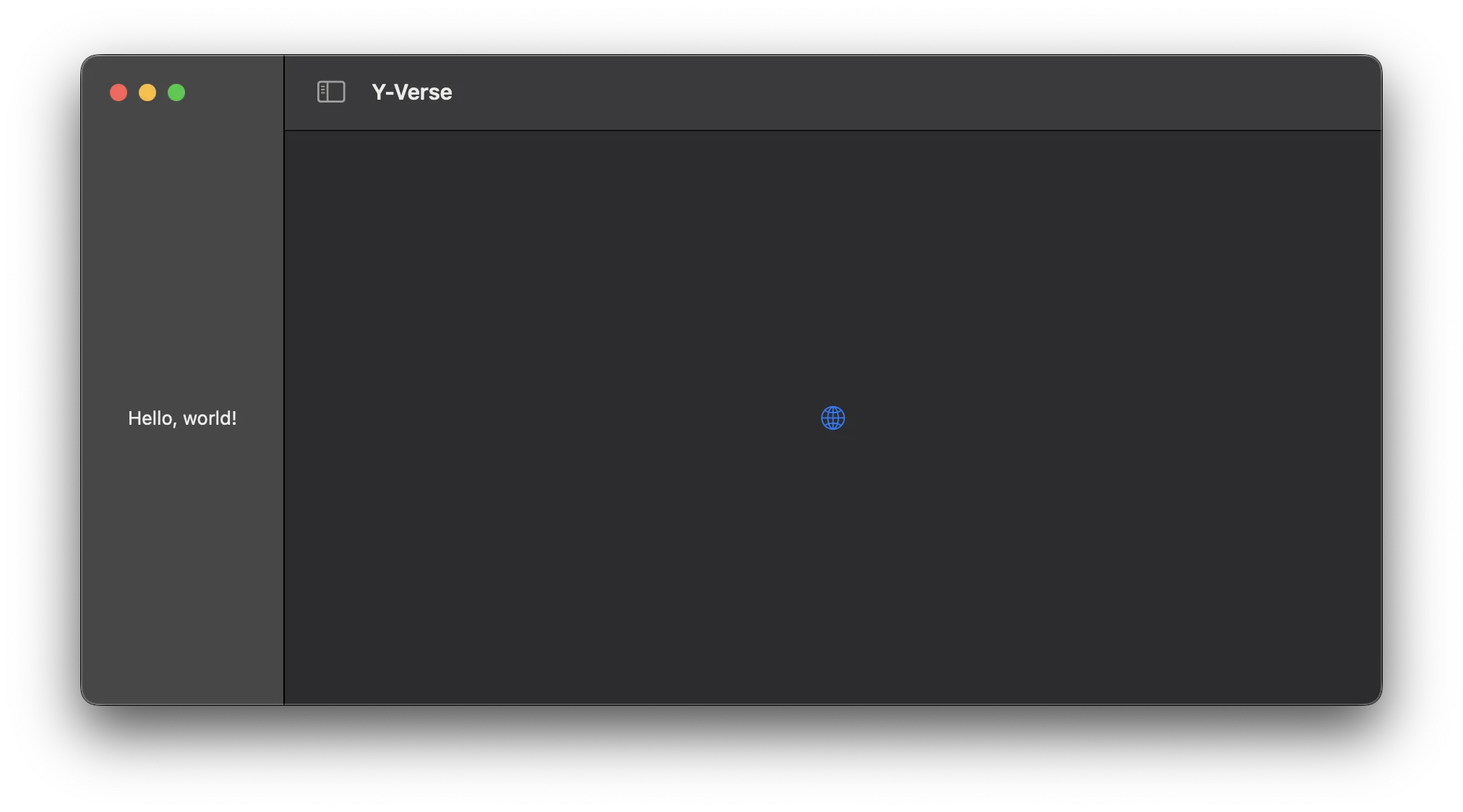
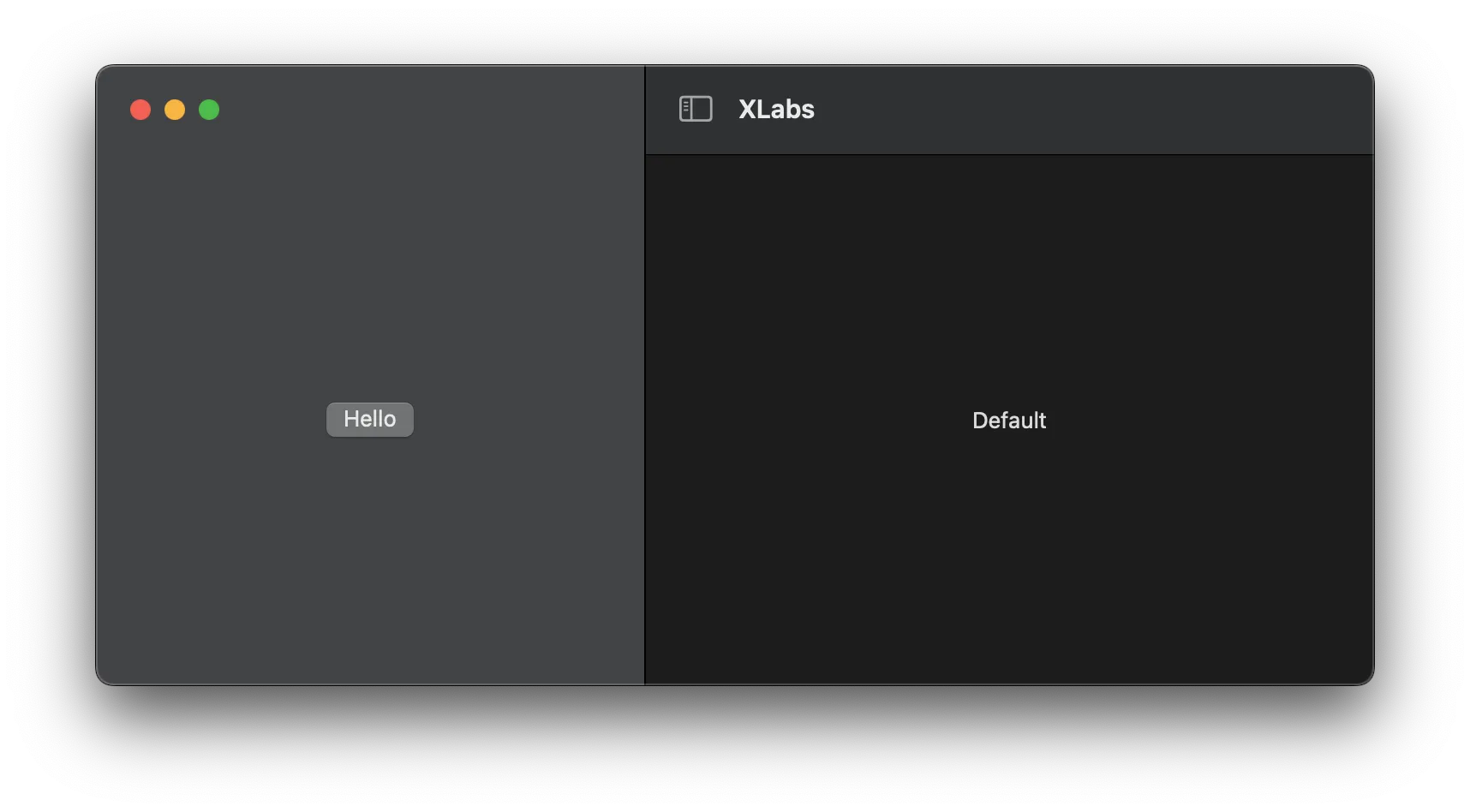
在Mac上,侧边栏按钮呈现在工具栏上 。
。
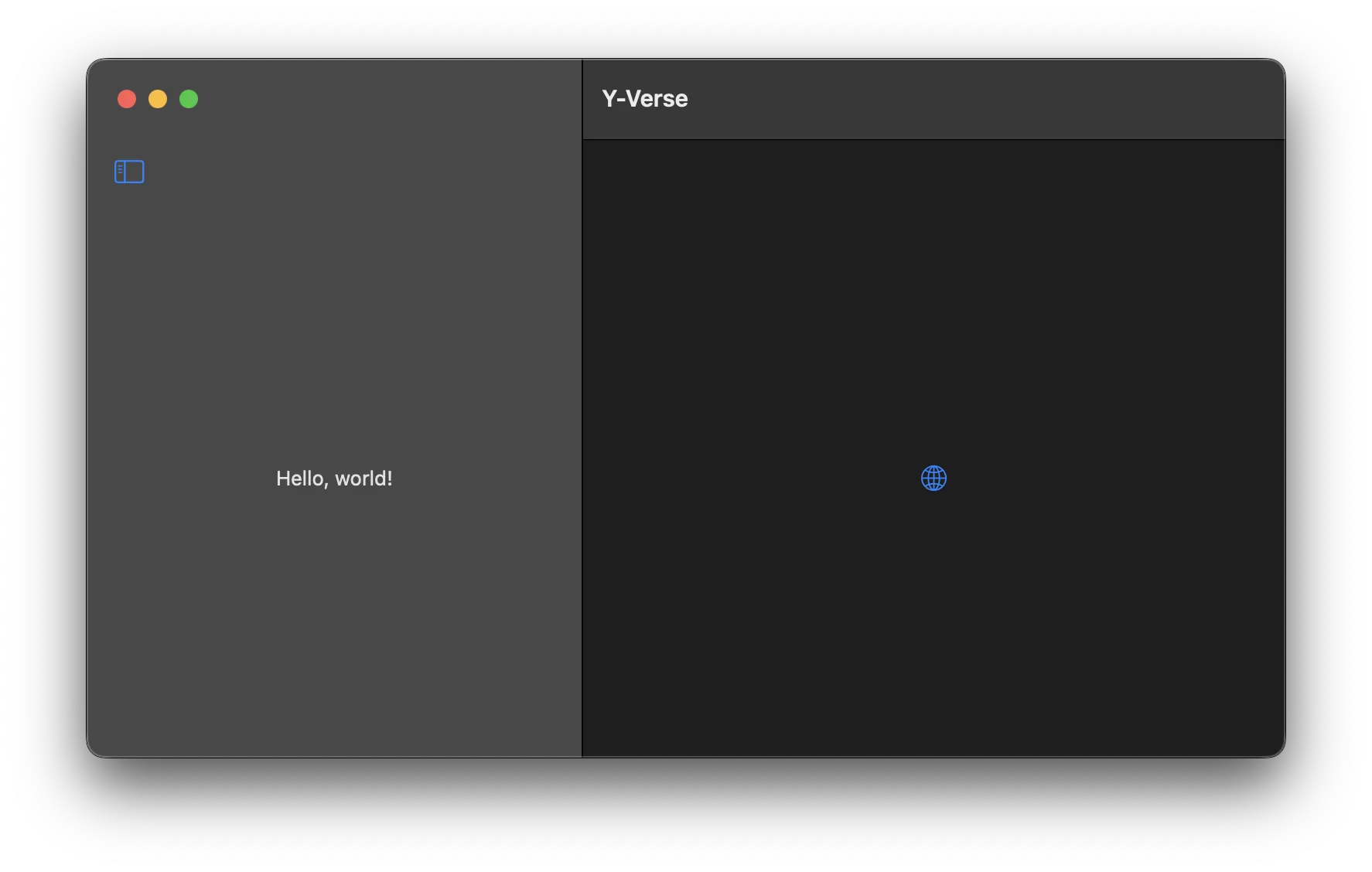
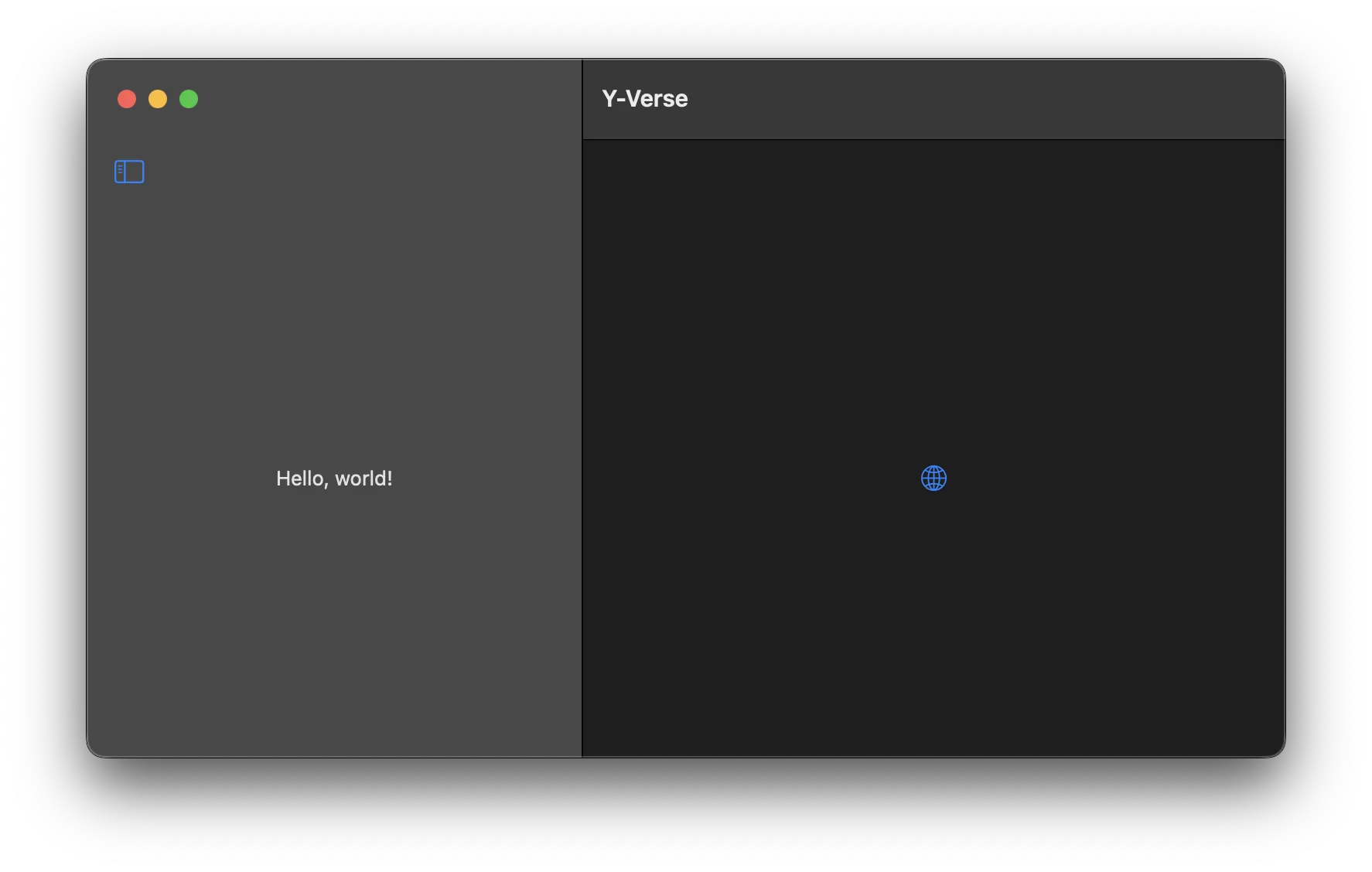
而在Mac Catalyst上,它呈现在侧边栏上。我的 。
。
我想知道这是否只是一个
如果不是,我该如何使
NavigationSplitView,但是在Mac和Mac Catalyst之间,侧边栏按钮的呈现方式不同。
var body: some View {
NavigationSplitView {
Text("Hello, world!")
} detail: {
Image(systemName: "globe")
.imageScale(.large)
.foregroundColor(.accentColor)
}
}
在Mac上,侧边栏按钮呈现在工具栏上
 。
。而在Mac Catalyst上,它呈现在侧边栏上。我的
Mac Catalyst Interface已经设置为Optimize for Mac 。
。我想知道这是否只是一个
Mac Catalyst中的错误?如果不是,我该如何使
Mac Catalyst的侧边栏按钮显示与Mac构建相同?我已经尝试过.toolbarRole,但似乎对侧边栏按钮没有影响。

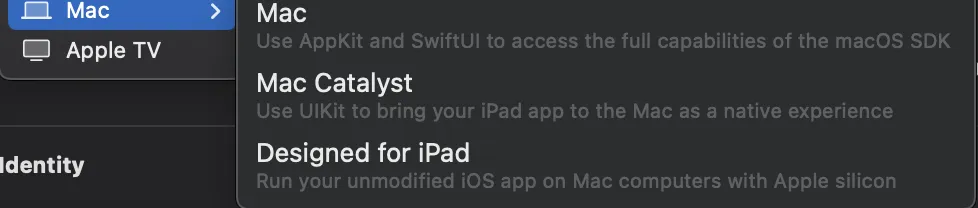
Mac Catalyst而不是Designed for iPad,并且使用Optimize for Mac而不是Scaled to Match iPad。 - ygee