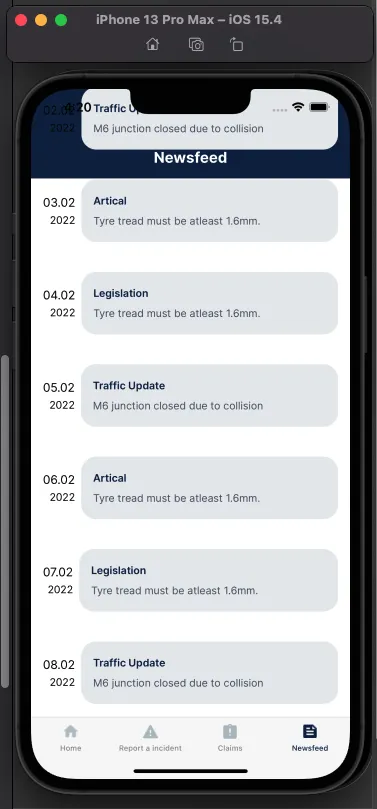
我对SwiftUI比较陌生。我创建了一个自定义的导航栏并在其下方添加了一个滚动视图。现在遇到的问题是,当我向下滚动时,滚动视图中的数据会覆盖导航栏。以下是屏幕截图:
我的代码如下:
struct NewsfeedView: View {
var newsfeedModel: [NewsFeedData]
var body: some View {
VStack {
CustomNavBar(navTitle: "Newsfeed")
ScrollView {
LazyVStack{
ForEach(newsfeedModel) { modelData in
NewsFeedTableViewCell(newsFedd: modelData)
}
}
}
}.ignoresSafeArea()
}
}
有人知道出了什么问题吗?