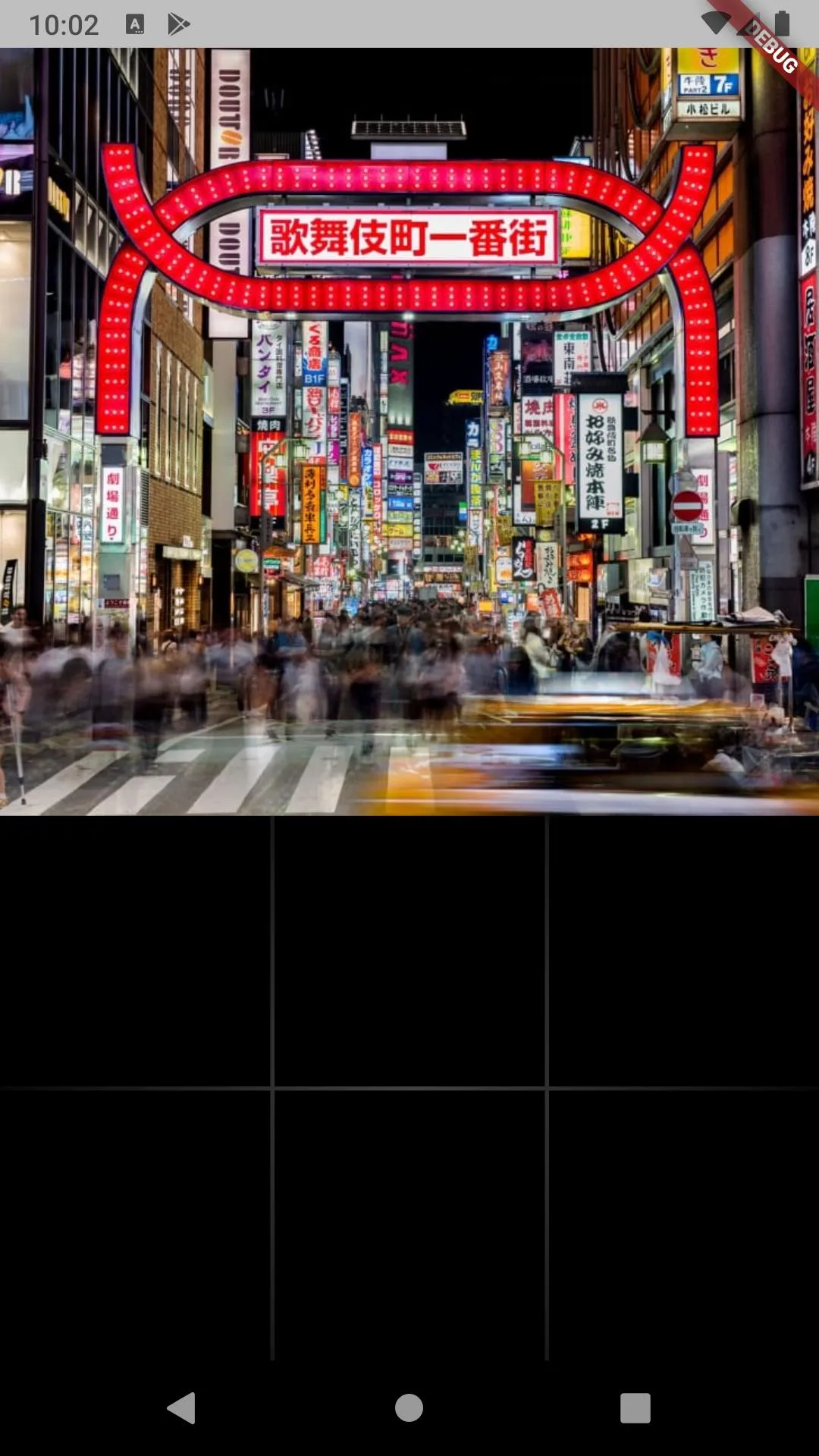
我是Flutter的新手,目前正在开发一款在线游戏应用程序。在主页面上,我已经实现了图片滑块和显示游戏分类的网格视图。我想要在网格视图周围添加垂直和水平线,就像附图中所示。我尝试了添加分隔线,但效果并不是我想要的。
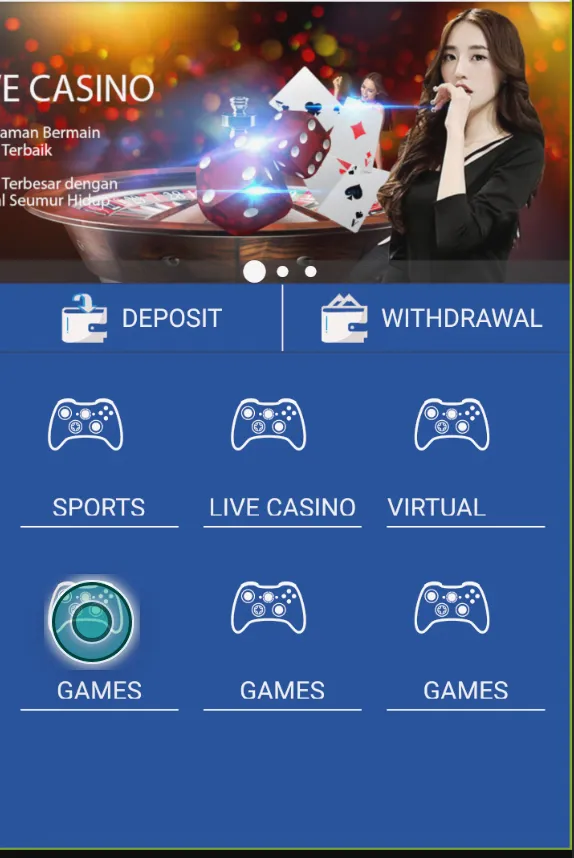
我想要做到如下图片所示:
https://dribbble.com/shots/6913576-Papricon-Premium-Icons-from-Paperpillar/attachments
我真的不知道如何画出那样的线条。
以下是我的一些代码,我尝试使用它来实现这个功能:
_buildGameCategory() {
List<Map<String, dynamic>> games = [
{
"title": AppMenu.sport,
"page": "Sport",
"icon": AppImages.icon_sport,
},
{
"title": AppMenu.live_casino,
"page": "LiveCasino",
"icon": AppImages.icon_casino,
},
{
"title": AppMenu.virtual_sport,
"page": "VirtualSport",
"icon": AppImages.icon_sport,
},
{
"title": AppMenu.game,
"page": "Games",
"icon": AppImages.icon_casino,
},
{
"title": AppMenu.game,
"page": "Games",
"icon": AppImages.icon_casino,
},
{
"title": AppMenu.game,
"page": "Games",
"icon": AppImages.icon_casino,
}
];
return GridView.count(
shrinkWrap: true,
crossAxisCount: 3,
padding: EdgeInsets.all(Constant.sizeMedium),
crossAxisSpacing: Constant.sizeSmall,
mainAxisSpacing: Constant.sizeSmall,
physics: BouncingScrollPhysics(),
children: games.map((category) {
return GestureDetector(
child: Card(
elevation: 0.0,
color: AppColors.color2,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Center(
child: Container(
width: 80.0,
height: 80.0,
child: Stack(
children: <Widget>[AppIcons.iconGame],
),
),
),
Expanded(
child: Text(
category["title"],
style: TextStyle(
fontSize: FontSize.s18,
fontWeight: FontWeight.w400,
color: AppColors.color1),
),
),
Divider(color: Colors.white, thickness: 1.0),
],
)),
onTap: () {
print(category);
},
);
}).toList(),
);
}



children.length能够被crossAxisCount整除时,这才有效。 - Luke Pighetti