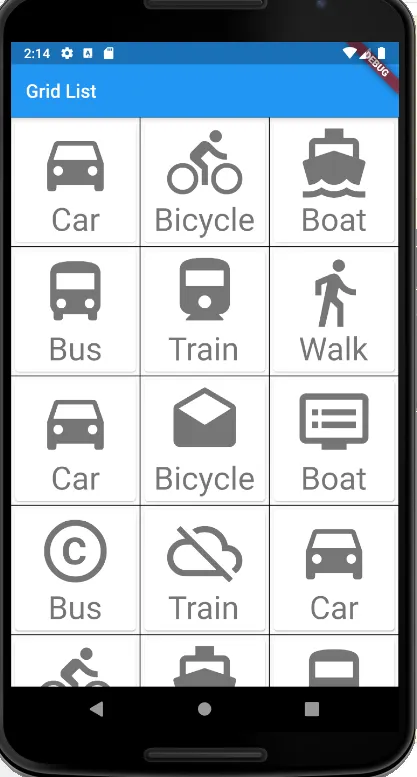
编辑需要使用GridTile
代码片段
GridTile(
child: Container(
decoration:
BoxDecoration(border: Border.all(color: Colors.black, width: 0.5)),
完整的代码
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final title = "Grid List";
return MaterialApp(
title: title,
home: Scaffold(
appBar: AppBar(
title: Text(title),
),
body: GridView.count(
crossAxisCount: 3,
children: List.generate(choices.length, (index) {
return Center(
child: ChoiceCard(choice: choices[index]),
);
}))));
}
}
class Choice {
const Choice({this.title, this.icon});
final String title;
final IconData icon;
}
const List<Choice> choices = const <Choice>[
const Choice(title: 'Car', icon: Icons.directions_car),
const Choice(title: 'Bicycle', icon: Icons.directions_bike),
const Choice(title: 'Boat', icon: Icons.directions_boat),
const Choice(title: 'Bus', icon: Icons.directions_bus),
const Choice(title: 'Train', icon: Icons.directions_railway),
const Choice(title: 'Walk', icon: Icons.directions_walk),
const Choice(title: 'Car', icon: Icons.directions_car),
const Choice(title: 'Bicycle', icon: Icons.drafts),
const Choice(title: 'Boat', icon: Icons.dvr),
const Choice(title: 'Bus', icon: Icons.copyright),
const Choice(title: 'Train', icon: Icons.cloud_off),
const Choice(title: 'Car', icon: Icons.directions_car),
const Choice(title: 'Bicycle', icon: Icons.directions_bike),
const Choice(title: 'Boat', icon: Icons.directions_boat),
const Choice(title: 'Bus', icon: Icons.directions_bus),
const Choice(title: 'Train', icon: Icons.directions_railway),
const Choice(title: 'Walk', icon: Icons.directions_walk),
const Choice(title: 'Car', icon: Icons.directions_car),
const Choice(title: 'Bicycle', icon: Icons.drafts),
const Choice(title: 'Boat', icon: Icons.dvr),
const Choice(title: 'Bus', icon: Icons.copyright),
const Choice(title: 'Train', icon: Icons.cloud_off),
const Choice(title: 'Car', icon: Icons.directions_car),
const Choice(title: 'Bicycle', icon: Icons.directions_bike),
const Choice(title: 'Boat', icon: Icons.directions_boat),
const Choice(title: 'Bus', icon: Icons.directions_bus),
const Choice(title: 'Train', icon: Icons.directions_railway),
const Choice(title: 'Walk', icon: Icons.directions_walk),
const Choice(title: 'Car', icon: Icons.directions_car),
const Choice(title: 'Bicycle', icon: Icons.drafts),
const Choice(title: 'Boat', icon: Icons.dvr),
const Choice(title: 'Bus', icon: Icons.copyright),
const Choice(title: 'Train', icon: Icons.cloud_off),
];
class ChoiceCard extends StatelessWidget {
const ChoiceCard({Key key, this.choice}) : super(key: key);
final Choice choice;
@override
Widget build(BuildContext context) {
final TextStyle textStyle = Theme.of(context).textTheme.display1;
return GridTile(
child: Container(
decoration:
BoxDecoration(border: Border.all(color: Colors.black, width: 0.5)),
child: Card(
color: Colors.white,
child: Center(
child: Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Icon(choice.icon, size: 80.0, color: textStyle.color),
Text(choice.title, style: textStyle),
]),
)),
));
}
}


x|x
x|x - samira salahGridTile在这里没有提供任何东西。你所做的是使用Container的decoration参数为其添加了一个边框。 - Chris