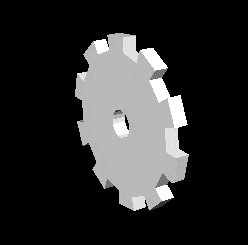
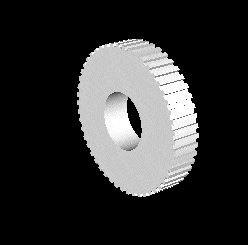
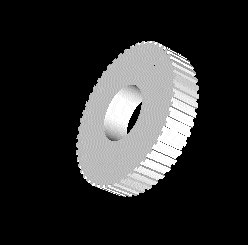
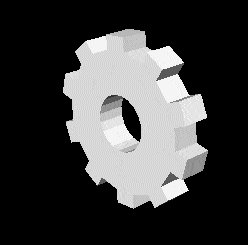
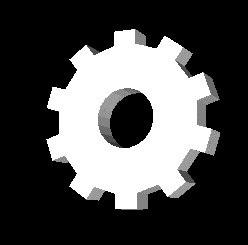
如标题所述:我想创建一个有10个齿轮的3D齿轮,它围绕其中心旋转(就像齿轮一样)。该齿轮具有方形齿和简单起见,在齿之间有平面侧面-此齿轮上没有曲线。
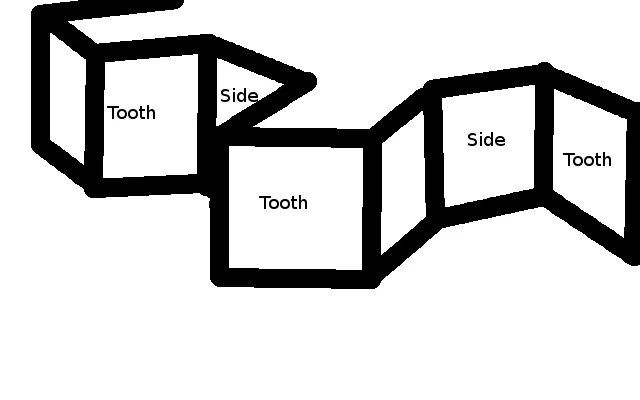
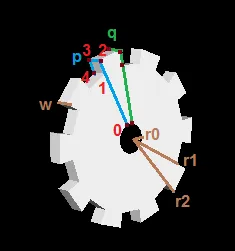
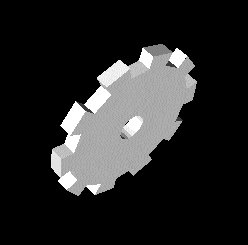
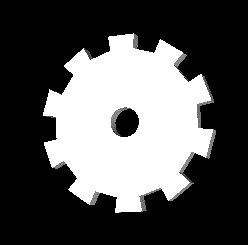
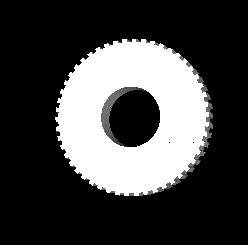
齿轮一侧应如何看的可视化。请注意,角度不是100%完美。
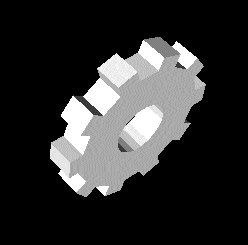
根据上面的图像,每个齿轮齿条都必须是一个8边形,而齿间的每条边则必须只是一个4边形。然而,目前的齿形图会执行以下操作:- 本应面向相机的侧齿被旋转到地板上,尽管没有应用初始旋转。
- 该齿比其高度两倍宽,尽管缩放和顶点创建使用均匀数值(在x、y、z方向上缩放s,并使用0或0.5作为顶点坐标)。
完全可重现的示例:
import java.awt.Dimension;
import javax.swing.JFrame;
import com.jogamp.opengl.GL;
import com.jogamp.opengl.GL2;
import com.jogamp.opengl.GLAutoDrawable;
import com.jogamp.opengl.GLEventListener;
import com.jogamp.opengl.awt.GLJPanel;
import com.jogamp.opengl.glu.GLU;
import com.jogamp.opengl.util.FPSAnimator;
public class SpinCog3D implements GLEventListener {
JFrame jf;
GLJPanel gljpanel;
Dimension dim = new Dimension(800, 600);
FPSAnimator animator;
float rotation;
float speed;
// set up the OpenGL Panel within a JFrame
public SpinCog3D() {
jf = new JFrame();
gljpanel = new GLJPanel();
gljpanel.addGLEventListener(this);
gljpanel.requestFocusInWindow();
jf.getContentPane().add(gljpanel);
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
jf.setVisible(true);
jf.setPreferredSize(dim);
jf.pack();
animator = new FPSAnimator(gljpanel, 20);
rotation = 0.0f;
speed = 0.1f;
animator.start();
}
public static void main(String[] args) {
new SpinCog3D();
}
public void init(GLAutoDrawable dr) {
GL2 gl2 = dr.getGL().getGL2();
GLU glu = new GLU();
gl2.glClearColor(1.0f, 1.0f, 1.0f, 0.0f);
gl2.glEnable(GL2.GL_DEPTH_TEST);
gl2.glMatrixMode(GL2.GL_PROJECTION);
gl2.glLoadIdentity();
glu.gluPerspective(60.0, 1.0, 100.0, 800.0);
}
public void display(GLAutoDrawable dr) {
GL2 gl2 = dr.getGL().getGL2();
GLU glu = new GLU();
gl2.glMatrixMode(GL2.GL_MODELVIEW);
gl2.glLoadIdentity();
glu.gluLookAt(0.0, 200.0, 500.0, 0.0, 0.0, 0.0, 0.0, 1.0, 0.0);
gl2.glClear(GL.GL_COLOR_BUFFER_BIT | GL.GL_DEPTH_BUFFER_BIT);
// Draw 1 Cog Tooth + 1 Side
drawTooth(gl2, 100.0, 1.0f, 0.0f, 0.0f, 0.0, 0.0, 1.0, 0.0, 0);
drawSide(gl2, 100.0, 0.0f, 1.0f, 0.0f, 0.0, 0.0, 1.0, 0.0, 10);
// Draw Floor
sideRotatedColorScaledFloor(gl2, 300.0, 0.0f, 0.0f, 0.0f, 90.0, 1.0, 0.0, 0.0, 0.0);
gl2.glFlush();
rotation += speed;
if (rotation > 360.9f)
rotation = 0.0f;
}
// draw a single side with a set color and orientation
private void drawTooth(GL2 gl2, double s, float r, float g, float b, double a, double ax, double ay,
double az, double zoffset) {
gl2.glPushMatrix();
gl2.glRotated(a, ax, ay, az);
gl2.glColor3f(r, g, b);
gl2.glTranslated(0.0, 0.0, zoffset);
gl2.glScaled(s, s, s);
tooth(gl2);
gl2.glPopMatrix();
}
private void drawSide(GL2 gl2, double s, float r, float g, float b, double a, double ax, double ay,
double az, double zoffset) {
gl2.glPushMatrix();
gl2.glRotated(a, ax, ay, az);
gl2.glColor3f(r, g, b);
gl2.glTranslated(0.0, 0.0, zoffset);
gl2.glScaled(s, s, s);
side(gl2);
gl2.glPopMatrix();
}
private void sideRotatedColorScaledFloor(GL2 gl2, double s, float r, float g, float b, double a, double ax, double ay,
double az, double zoffset) {
gl2.glPushMatrix();
gl2.glRotated(a, ax, ay, az);
gl2.glColor3f(r, g, b);
gl2.glTranslated(0.0, 0.0, zoffset);
gl2.glScaled(s, s, s);
side(gl2);
gl2.glPopMatrix();
}
private void tooth(GL2 gl2) {
gl2.glBegin(GL2.GL_POLYGON);
gl2.glVertex3d(-0.5, -0.5, 0.0);
gl2.glVertex3d(-0.5, 0.5, 0.0);
gl2.glVertex3d(0.5, 0.5, 0.0);
gl2.glVertex3d(0.5, -0.5, 0.0);
gl2.glVertex3d(-0.5, -0.5, 0.5);
gl2.glVertex3d(-0.5, 0.5, 0.5);
gl2.glVertex3d(0.5, 0.5, 0.5);
gl2.glVertex3d(0.5, -0.5, 0.5);
gl2.glEnd();
}
private void side(GL2 gl2) {
gl2.glBegin(GL2.GL_POLYGON);
gl2.glVertex3d(-0.5, -0.5, 0.0);
gl2.glVertex3d(-0.5, 0.5, 0.0);
gl2.glVertex3d(0.5, 0.5, 0.0);
gl2.glVertex3d(0.5, -0.5, 0.0);
gl2.glEnd();
}
}
我知道glBegin()和glEnd()早已被弃用,但这不是重点。如何使我的图形正确绘制,并与边缘对齐?